《CSS权威指南》第11章表布局读书笔记
表格式化
-
表格式化:表中的元素相互之间有什么关系
-
表元素分类:
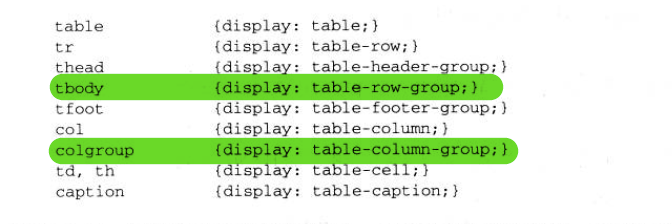
- 表元素:
table - 内部表元素:生成矩形框,有内容、内边距和边框,没有外边距
- 表元素:
-
html表元素
-
表模型定义为以行为主,程序员需要使用
tr和td输入行内容,会自动推导出来当前内容在第几列。 -
为
col指定列样式,受限针对列只能使用以下样式,且下列样式只能在特殊情况下生效。
-
width:定义的是列的最小宽度,实际显示可能会比这更宽 background:如果设置了单元格或者所在行的背景样式,那么列的背景会被覆盖。border:表格的border-collapse: collapsevisibility:属性值为collapse代表该列或列组中的所有单元格都不显示
-
注意:
visibility: collapse样式在表格行和列上的表现
- 在单元格没有跨行和跨列的情况下表现一致,均为删除该行/该列的全部单元格
- 跨行
- 跨行的单元格的父元素是该跨行单元格第一个单元格所在的tr
- 如果将该样式应用在该单元的父元素,也是单元格第一行所在的
tr,那么该行以及该跨行单元格的全部内容都会消失- 如果将改样式应用到非父行,那么这一行除了跨行单元格外的其他内容会变成空白但保留布局空间,且跨行单元格内容样式依旧存在
跨列,较为简单,不涉及列的首列和非首列
均为删除仅该列全部单元格,且不再保留空间
且跨列单元格的文字内容依旧存在,不受影响。
语言表达:跨行单元格第一个单元格所在的行,跨列单元格第一个单元格所在的列
匿名表对象
-
情况:程序员手写时可能没有加入所有必要的元素,此时
CSS会自动将遗漏的必要内容作为匿名对象插入。 -
匿名对象插入规则
总体规则:
当某个元素的父元素不是xx时,为某个元素及其所有连续兄弟元素,在父元素之间插入某个元素。
td插tr作为父元素tr插入table作为父元素col插入table作为父元素注意,col直接插入table而不是插入colgrowthead、tbody、tfoot、colgouop插入table作为父元素table插入tr作为子元素thead、tbody、tfoot插入tr作为子元素tr插入td作为子元素
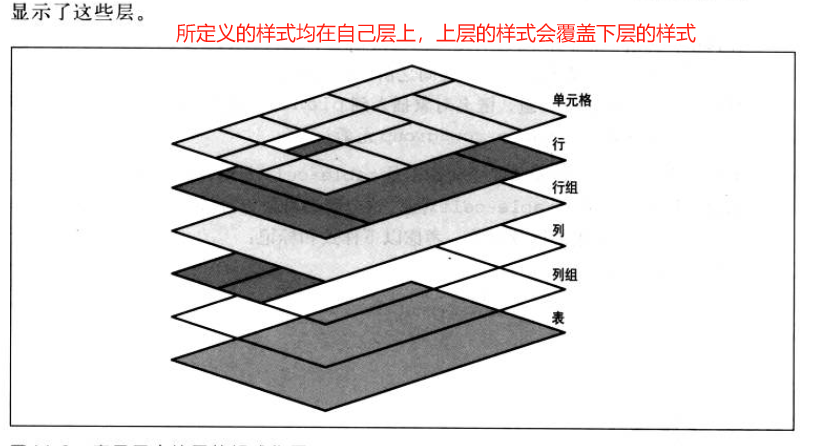
表层

表标题 略
表单元格边框
css有两种边框模型,分别是:
- 分隔边框模型
border-collapse: seperate默认值 - 合并边框模型
border-collapse: collapse
表单元格中要注意某个样式是应该应用在哪个元素上的
分割单元格边框
-
设置单元格边框间隔
cellspaceing: 0boder-spacing: x、boder-spacing: x y
应用在
table元素上 -
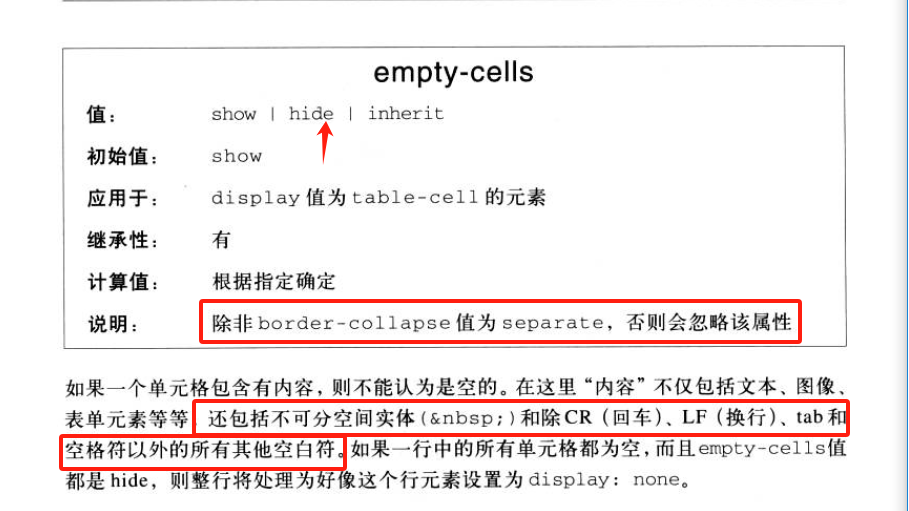
处理空单元格

合并单元格边框
合并边框单元格模型的元素,元素有如下规则:
-
dispaly: table或dispaly: inline-table的元素不能设置paddingtable-cell是可以设置内边距的,不能设置外边距 -
边框可以应用到单元格、行、行组、列、列组;表元素本身会有自己的边框
分割模型中不能给行、行组、列、列组设置边框,设置了会被用户代理忽略。
即,分隔模型只能给单元格、
table设置边框 -
单元格之间不会有任何间隔,相邻边框会合并,其中一个边框会胜出绘制它。
-
单元格之间的边框会在单元格间的假想表格线上居中。
边框优胜的计算规则:
-
dispaly: hidden最高 -
宽度:宽度值大的获胜
- 样式:
double> solide > dashed > dotted - 颜色:
- 层及规则:
cell>row>row gruop>col>col group>table - 如果是同一层,那么位于左和位于上的边框的颜色优先级更高
- 层及规则:
表大小
有两种方法计算出表的宽度:
- 固定宽度布局
- 自动宽度布局(默认方式)
宽度
- 属性和属性值
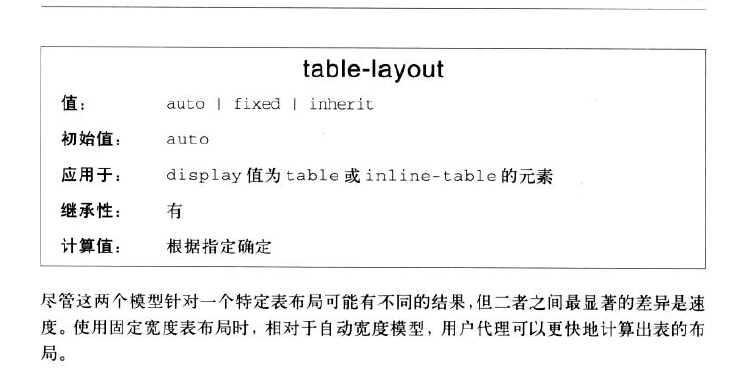
table-layout

固定布局模型
-
宽度由首行单元格的和列的
width属性值决定,而不需要依赖表中的内容 -
固定布局模型步骤:
-
显示设置了一个列的宽度
width,那么将该列宽度设置为指定width -
如果没有显示设置,即列宽度为
auto但是显示设置了该列中位于第一行的单元格的宽度,那么将列宽度设置为指定的
widthtips:如果该单元格跨列,那么将这个宽度平均分配给各个列 -
经过上面两部,如果还有列的宽度为
auto,那么自动确定其大小,使其宽度尽可能相等 -
比较列宽度值的总和,与为表显示设置的
width,取较大值作为表的实际宽度。tips:如果表的width属性大于列和,那么会使用表的宽度减去列和,将差值平均分配到每列
注意
在固定布局模型下,非第一行的单元格设置宽度不会影响列的宽度和表格的宽度
-
自动布局模型
-
经验:
一般来说只要设置了表元素的
width: auto,就会变成自动布局模型。而不考虑
table-layout的值是什么。 -
用户代理需要查看完表的所有内容才能确定表的布局。
-
自动布局模型步骤
- 单元格最小、最大宽度
- 列的最小、最大宽度
略
高度
-
显示设置表的高度
heighttips:这个属性的含义是表的最小高度,如果表的行总和高度大于这个值,那么表实际行高会设置为表行综合高度。 -
表的高度是
auto-
表的高度则是所有的行的行高 + 所有边框 + 单元格间隔的总和。
-
确定各行的高度:计算单元格最小和最大高度、计算行最小最大高度,然后用户代理得到各行的行高。
-
对齐
- 水平对齐:
text-align - 垂直对齐:
vetical-aligntopmiddlebottombaseline:每一行的基线 是所有单元格中第一行文本内容基线最低的那个。
注意
vertical-align只能应用在行元素、行内元素和表单元格元素上,不能应用于块级元素
- 一行中单元格对齐的过程
- 放置基线对线的单元格内容
- 放置顶端对齐的单元格内容,此时由已经放置了内容的最低的单元格得到了一个临时行高
- 放置居中对齐和低端对齐,如果单元格放不下内容元素,那么增加临时行高,使其可以包住最高的元素
- 放置其他元素,如果其他元素的内容小于行高,那么调整
padding使之适应。