《CSS权威指南》第12章列表与生成内容读书笔记
本章主要是讨论列表前面的标记如何修改样式。
列表样式
列表标志类型
-
控制列表标志类型的属性:
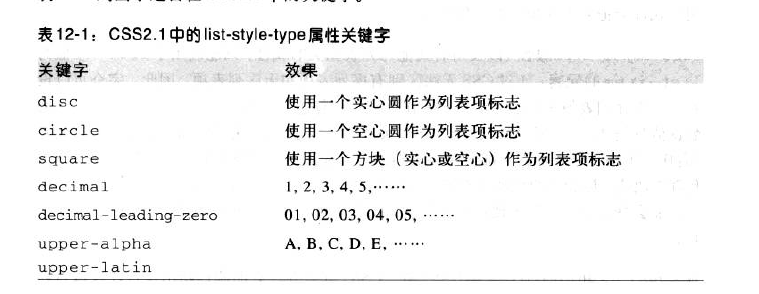
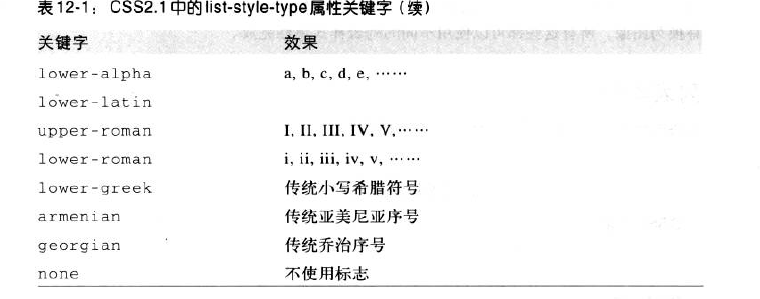
list-style-type-
属性值:


-
属性作用对象
列表项,即
display: list-item的元素 -
可以继承
即给
ul定义,li继承到样式
-
列表标志图像
-
场景:有时候常规的标志类型不够用,可能想使用图片优化
-
属性:
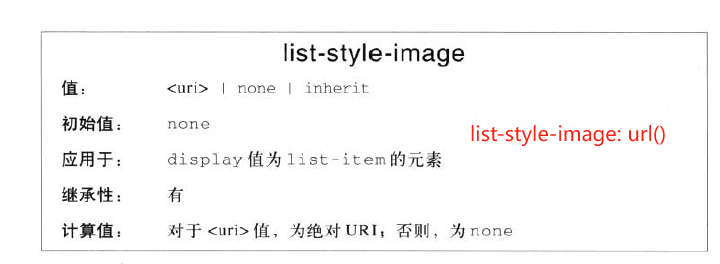
list-style-image
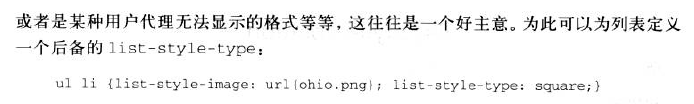
tips:
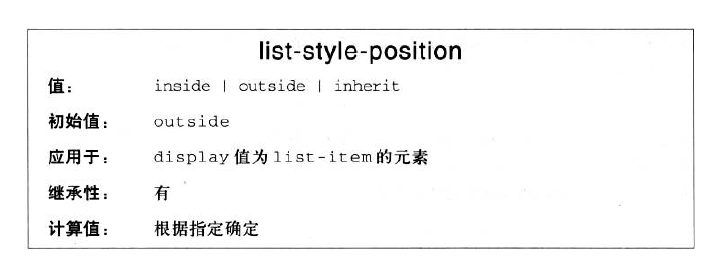
列表标志位置
-
可以出现的位置
- 列表项内容之外(默认)
- 列表项内容内部
-
属性:
list-style-position
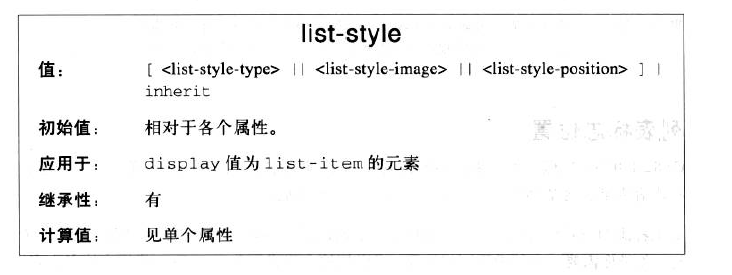
简写列表样式
-
场景:为了方便起见,可以把上述三个列表属性合并为一个方便的属性
list-style -
属性介绍

注意
CSS没有提供属性控制标志和内容之间的间距。如果为li设置
padding和margin,也不会有影响二者之间的距离,可以把这二者视为一个部分。
生成内容
- 定义:生成内容是值由浏览器创建的内容,比如列表项的标志就是浏览器自动声场自动。
- 使用方式:伪元素的
:after和:before的content属性,该属性不同属性值可以有很多效果,如文本串、数值型、计数器和其他外部资源。
插入生成内容
-
使用
:before和:after插入生成内容,可以使用content属性插入文本、图片等 -
生成使用只能放在元素框内部,即设置包含元素的边框和下划线生成内容也会被边框和下划线包裹。
tips:只有列表标志的生成内容可以放在元素框之外。CSS明确禁止浮动或定位使用:before和:after得到的元素。 -
生成内容的
dispaly可用值- 选择器主体是块级元素,
display值可以是block、inline、marker和none - 选择器主体是行内元素,
display的值只能接受none或inline
- 选择器主体是块级元素,
-
生成内容继承性
生成内容可以继承他主体的可继承样式,比如主体有一个
color那么它也会有一个color
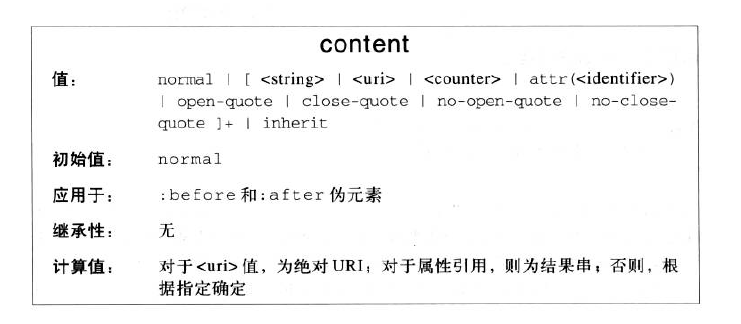
设置生成内容的内容
-
使用
concent属性来处理生成内容显示的内容。前面已经有所了解,但是还不够,
content的属性还可以有以下值。
-
字符串
不会解析
html标签,因此不能使用br换行,如果换行需要使用css的方法,即使用\A -
uri需要绝对路径,如果用户代理不支持,那么就会忽略这个资源,不插入任何内容。
-
插入主体元素的某个属性的属性值
如果想将一个元素的属性的属性值显示在屏幕上,可以使用
content: attr(属性名)如果属性不存在,就会设置为空串。
注意:只能使用
attr获得伪元素前面的主体选择器代表的元素的属性值。 -
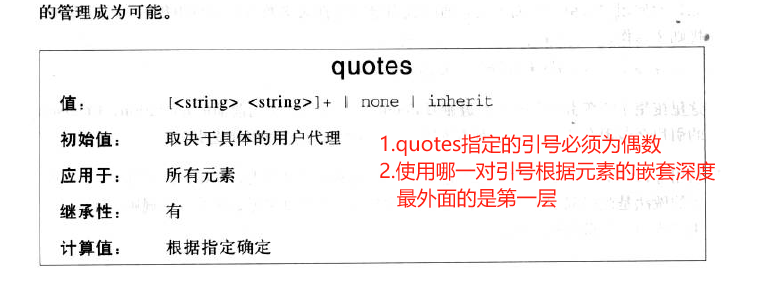
生成引号
-
open-quote和close-quote会根据quotes属性替换为合适的字符串 -
使用
quotes属性指定引号对
-
然后伪元素
contents的open-quote和close-quote会自动替换为需要使用的元素
-
计数器
实现计数器
-
实现一个计数器需要用个三个属性
-
counter-reset:重置计数器,将其写在需要计数的元素的父元素上,如ul可以认为
counter-reset定义了一个计数器。 -
counster-increment:递增计数器,将其写在需要显示计数的元素上,如ol -
content属性的counter或counters:显示计数器,将其写在需要显示计数器的元素上,如ol
-
计数器作用域
-
计数器的作用域由
counter-reset决定作用域为
counter-reset所在的元素包含后代、后续兄弟及其后代,但不包括同名计数器作用域中的任何元素
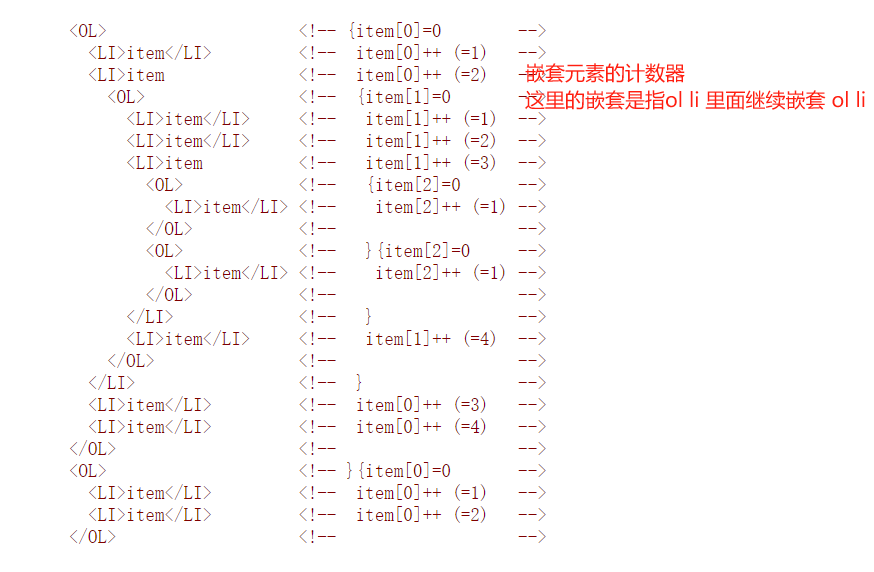
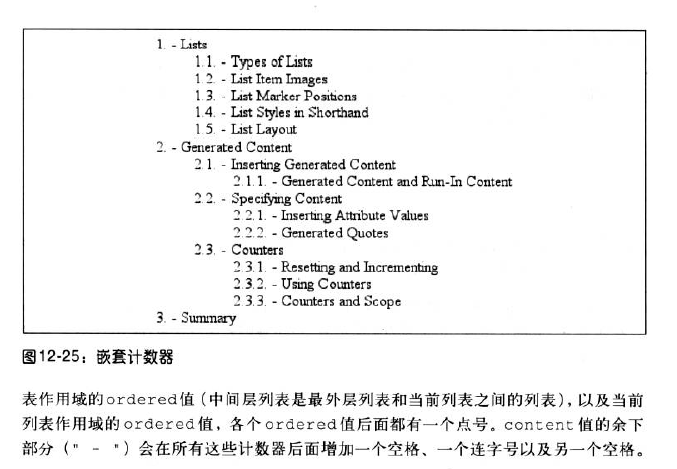
生成嵌套的计数项
-
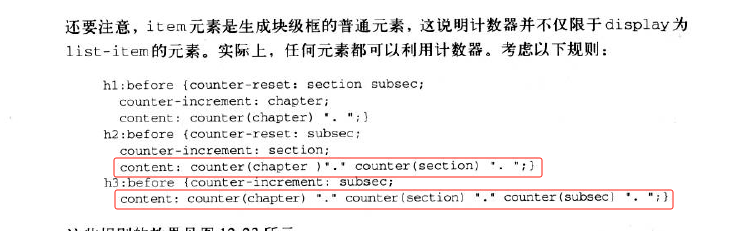
有两种类型
-
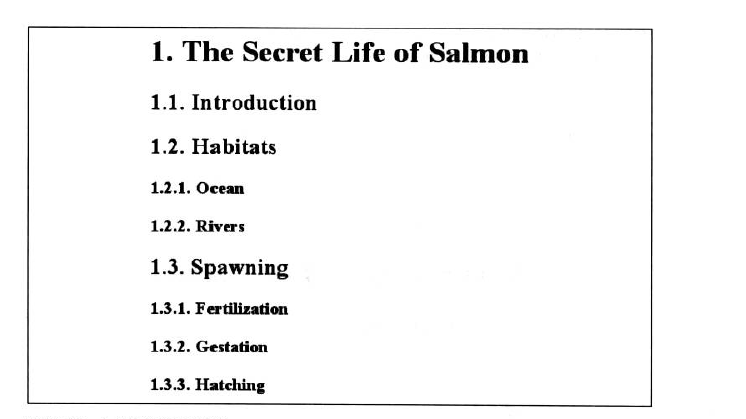
一种是
h1、h2、h3,更高层级的嵌套更小的,但是小的不会再自己嵌套小的

-
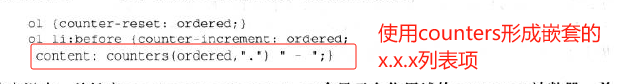
一种是
ol和li组合,li里面还会再继续嵌套ol,形成更深的层次

-