vue3从入门到精通上
前言
笔记总结自bilibili视频
个人感觉,这个视频讲解的大部分都是vue2和vue3共有的,较小部分是vue3新特性。
由于笔者在学习vue2时,已经系统整理了学习笔记,因此该笔记仅总结了笔者认为值得重要的内容。
vue API风格
vue组件可以按两种不同的风格书写,因为vue有两个大版本vue2和vue3:
- 选项式
API(Options API)vue2是选项式API - 组合式
API(Composition API)vue3 setup写法是支持组合式API
vue开发前准备
- 熟悉命令行工具
- 使用
windows+r在弹出的窗口输入cmd,cd进入指定目录 - 在文件管理器的路径中直接输入
cmd进入指定目录的cmd,这样就不用cd - 或者直接在
vscode提供的终端中
- 使用
-
vue3要求nodejs版本大于15.0建议使用
nvm管理不同nodejs版本,使用哪个版本时随时切换 -
创建
vue3项目(重点)-
vue-cli-
底层基于
webpack -
实现
-
如果没有
vue-cli,需要先安装。npx @vue/cli create project-demo// 临时安装,同时创建项目npx安装的内容会消失 -
已安装
vue-cli创建项目:vue create project-demo
-
-
不常用
-
-
vite- 默认只能创建
vue3项目 - 使用
vite不仅可以创建vue的项目,而且可以创建react等项目,只是需要手动安装第三方插件
- 默认只能创建
-
create-vue创建- 底层基于
vite,官方维护的库 - 实现
- 创建
vue3项目:npm init vue@3/npm **init** vue@latest - 创建
vue2项目:npm init vue@2
- 创建
- 底层基于
-
- 推荐开发环境
vscode+volar
vue项目目录结构
略
模板语法
-
模板语法有两类:分为插值语法``和指令语法
v-xxx vue模板:-
写在
template中的内容 vue模板都是语法层面合法的HTML,可以被浏览器和HTML解析器解析。
插值语法
-
名称:插值语法、
mustache语法、双大括号语法 -
插值语法作用
- 可以将组件实例
vc中的数据绑定呈现在DOM上。
- 可以将组件实例
-
插值语法写在哪里?
- 模板语法不能写在标签内的属性上,写在标签的属性上是不会被解析的
-
花括号内支持的内容:
-
文本插值
-
一个变量
,直接写
-
多个变量
,使用模板字符串语法:反义字符串里面写${变量名}。而不能使用逗号隔开,否则只读取最后一个逗号后的变量
// 正确写法 // 错误写法 // 最终页面只显示stu.age
-
一个变量
-
js表达式,每个花括号内仅支持单一表达式-
数学表达式、三目运算符
?、函数调用等等都可以,if else不行 -
简单判断方法:
这段代码是否可以赋值给一个变量、是否可以写在
return后面注意区分表达式和语句,表达式的范围小于语句
-
-
原始HTML
-
问题:使用双括号会将里面的数据所对应的内容转换成纯文本,不会解析
html标签等特殊字符。 -
解决方法:如果想要解析组件实例数据中的
html标签等特殊字符,需要使用`v-html`指令<!-- 1.xxx对应的数据会被渲染到p标签中, 2.如果xxx中有html特殊标签,会被解析--> <p v-html='xxx'></p>
属性绑定v-bind
-
属性
-
html标签基本语法<标签名 属性='属性值'>,因此属性绑定是写在标签<>内 -
可以是标签自带属性,也可以是自定义属性,都可以
-
-
作用:
-
v-bind指令将组件实例中的数据传递给模板中的属性值,并保持一致,使得该属性的值为动态的。 -
如果绑定数据的值是
null或者undifined,那么该属性将会从渲染的元素中移除。即、打开浏览器开发者工具检查该元素是没有这个属性的。
-
-
语法:
-
动态绑定属性值 常用
-
动态绑定**属性名**和**属性值**,可同时绑定动态多个属性名和它对应的属性值
上述模板代码渲染后为
<template> <div v-bind="objectAttrs">同时给div绑定多个属性和对应的值</div> </tempalte> <script> export default { data() { return { objectAttrs:{ class:'myclass', id:'myid' } } } } </script>```vue
同时给div绑定多个属性和对应的值
-
条件渲染
v-if
v-ifv-ifv-elsev-ifv-else-if…v-else
v-show
- 只能判定自己本身,不能和其他结合
对比
-
v-if有较高的切换开销 -
v-show有较高的渲染开销
列表渲染v-for
v-for基本语法
-
语法:
-
遍历数组
-
item in items/(item, index) in items -
item of items/(item, index) of items
看个人习惯:
item名字可以更换,in或of都可以 -
-
遍历对象
item in items,item是对象的value/(value, key, index) in itemsitem of items
-
key管理v-for状态
- 本节关注两点:
key的作用和简单虚拟算法- 不写
key的vue如何操作 - 为什么不建议使用
index作为key
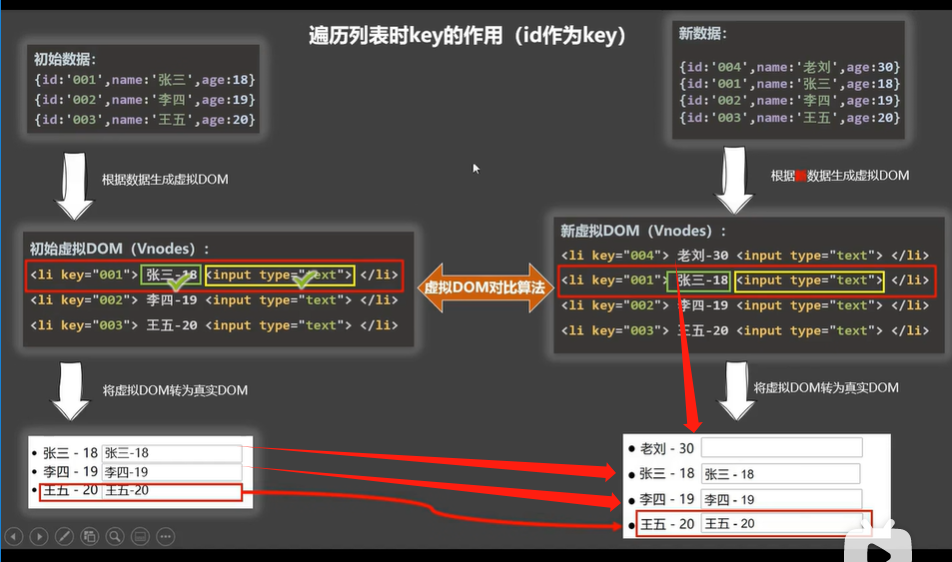
遍历列表时key的作用
-
首次渲染:
-
初始数据→初始虚拟
DOM(Vnodes)→将Vnodes转换成真实DOM -
如果有输出框,那么用户操作的是第三步的真实
DOM
-
-
数据更新:
-
新数据→新的虚拟
DOM,Vnodes→虚拟DOM对比算法→根据对比结果复用或渲染新DOM -
数据更新时,虚拟
DOM对比和更新方法-
对比一个
Vnodes下的所有节点,里面哪个节点没变就可以复用,变化了的部分重新渲染。而不是以整个
Vnodes为单位,要求其下面所有节点都一致才能复用。 -
Vnodes节点-
文本节点(纯文字内容)
-
标签节点(对比标签名、标签所有属性)
-


注意:
Vnodes上有key属性,而真实DOM上没有 -
-
写key和不写key
-
不写
key会自动使用index作为key -
作用
确保每一个渲染项都有唯一一个
index,在vue中标识唯一虚拟节点(
key相当于人类社会中的身份证号) -
注意:
key属性是vue内部自己在用,所以key属性并不会渲染在真实dom节点上,使用浏览器开发者工具检查dom是看不到key的
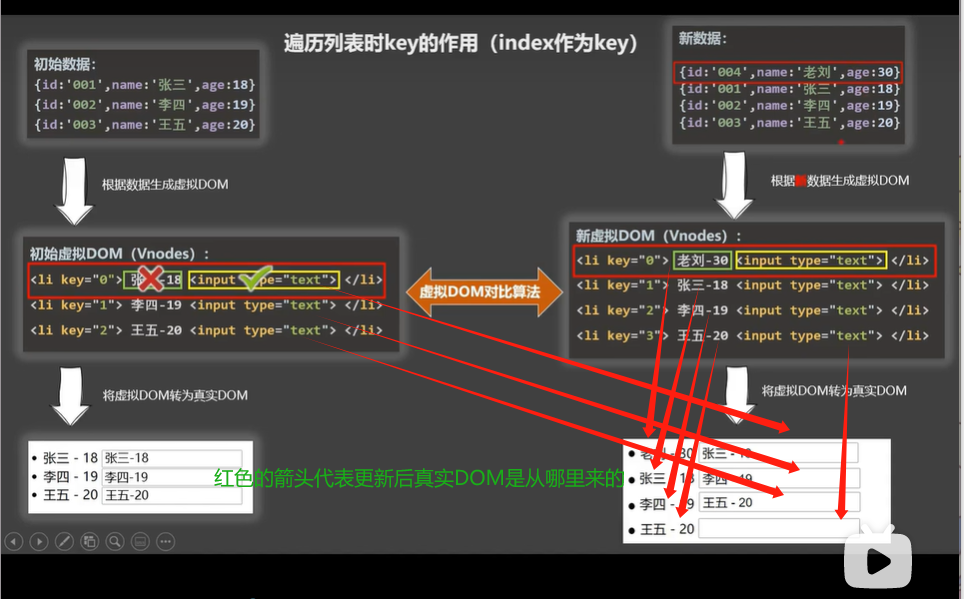
为什么不建议使用index作为key的值
-
如果对数据进行:逆序添加、逆序删除等破坏数据的操作
会产生没必要的真实
DOM更新,使得效率低。(但是对界面效果无影响) -
如果虚拟节点下存在输入类
DOM,如input会产生错误的
DOM更新,使得界面展现有问题。
事件处理
-
分类
-
内联事件处理器:直接把逻辑代码写在
@事件名='xxx' -
方法事件处理器:
@事件名=事件回调函数-
回调函数处不写括号
无法传递其他参数
在实例对象中,可以接受一个形参
e作为,它是js原生的event对象 -
回调函数处写括号
-
未手动写参数,组件实例可以接收实例对象
此种写法等价于没写括号
-
传递其他参数,没有写
$event,在组件实例中没办法接受到事件对象 -
传递其他参数,且手动写了
$event(需要写在最后),在组件实例的函数中可以拿到对应顺序的事件对象
-
-
-
事件修饰符
- 作用
- 处理事件时可以在回调函数直接调用如
e.preventDefault()或e.stopPropagation()等方法 - 但是使用事件修饰符可以简化代码,还可以使回调函数专注于业务逻辑,而不用处理
DOM细节。
- 处理事件时可以在回调函数直接调用如
- 常见事件修饰符:
.stop阻止冒泡.prevent阻止默认事件,比如a标签的自动跳转.once事件只会触发一次.enter按键触发
数组变化侦测
- 根据改变一个数组时是否会引起
UI的自动变化将数组方法分为两类:- 变更方法
- 替换一个数组的方法
-
变更方法
使用下列方法操作数组,
UI会自动更新。push、popshift、unshiftsplicesortreverse
-
替换数组
使用下列方法操作数组,
UI不会自动更新。filterconcatslice
问题:如果使用了替换数组的方法,那该怎么让UI发生变化呢?
手动赋值做替换:
this.arrList = this.arrList.cancat([‘pp’])// 通过
this赋值替换操作让UI检测到
原因:是否会导致UI主动变化的原因
变更方法会改变原数组,而替换数组方法不会改变原数组。
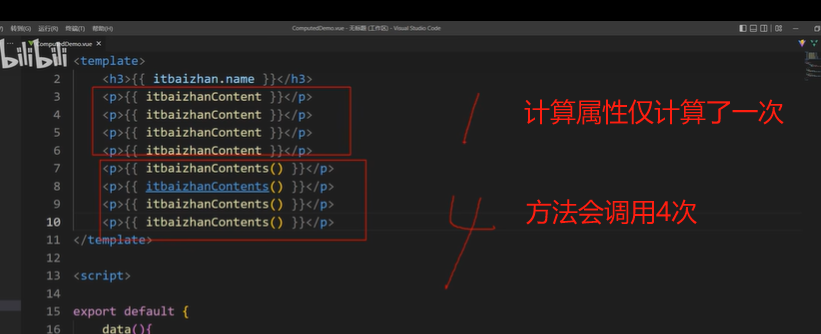
计算属性
模板表达式虽然方便,但是会让模板中写过多逻辑会让模板臃肿,因此将相关内容写在计算属性computed中。
问题:模板中可以写函数调用或变量,那可不可以将
computed的函数写在methods中,在模板中调用?
- 计算属性:计算属性值会基于其响应式依赖被缓存,一个计算属性只有在其依赖的属性发生变化时才会重新计算
- 方法:方法调用总是会在重新渲染发生时再次执行函数
class绑定
:class增强
-
在普通属性的
v-bind中-
v-bind:xxx="xxx"后面的
xxx只能是一个值为字符串的变量,不能是数组、对象。 -
v-bind="obj"v-bind后未指定具体属性时,等号后可接一个值为对象变量;vue会将这个对象的key、value以key="value"的形式渲染到真实dom上。
-
-
vue专门为v-bind:class="xxx"/:class="xxx"用法提供了特殊的功能增强使得后面的
xxx的值不再局限于字符串,而是可以写数组、对象。
语法
- 字符串:将字符串内容渲染为
dom类名。 - 数组:会将数组值渲染作为
dom类名。 - 对象:
vue会将value为ture(或可隐式转换为ture)的key渲染作为dom的类名。
注意
数组和对象嵌套过程中,只能是数组嵌套对象,即外层数组内层可写对象,反之则不行。
style绑定
-
vue也为v-bind:style="xxx"/:style="xxx"绑定提供特殊的功能增强使其绑定到的值
xxx可以为字符串、数组、对象 -
语法
-
字符串
-
数组:不建议使用,因为
style本身就是对象的形式 -
对象
-
:style = "{ key1: 'value', key2: 'value2'}"-
值如果是死的字符串,那么就需要添加单引号
-
而key永远不用添加引号;
-
多个属性之间用逗号分隔
-
-
:style = "{ key: value} "-
值动态决定,那么
value就不能添加单引号,它对应于data中的变量 -
注意点:
动态绑定属性值时,可能需要在模板中拼串,比如
+ px等操作
-
-
-
参考文章