CSS3动画
CSS提供的实现动画有有两种方式
transition过渡动画animation自定义动画
transition 过渡动画
-
概念:指元素从一种属性取值逐渐变化为另一种同样属性的取值
-
注意:动画的产生就是慢慢改变数值,所以只有量化的属性值才有过渡效果。
所以,文字类的属性值是不行的。
-
transition族属性:属性 默认值 含义 是否必须 transition-propertyall指定使用过渡效果的css属性 不写就是全部属性 transition-duration0s设置过渡动画持续时间 单位s,必须写单位 transition-timing-functionease设置动画的时间函数 有文本也有函数 transition-delay设置动画的延迟时间 动画开始的时间,较少 -
缩写:
transition是以上四个属性的简写属性,建议使用这个简写属性。如果想要写多个属性,使用逗号分隔。
transition: width 1s, height 1s; /* 同时控制width和height */ -
常用场景:和
:hover一起使用,当鼠标经过时,样式发生变化。item { width: 100px; transition : width .5s ease-in-out; } item:hover { width: 200px; }注意:鼠标悬停结束之后,会重新变成
100px大小。 -
兼容性:不支持
IE9及以下
transition过渡属性写在哪里?谁做过渡,给谁加
transition-property
- 作用:设置要过渡的属性,默认值为
all - 过渡动画不支持的属性:
z-indexdisplay
-
针对
height/width:- 元素高度未显式指定:
- 块级盒子没有设置高度,由元素内容撑开
- 行内元素无法设置高度,只能由内容撑开
- 解决方法:
- 设置
max-height属性 - 求助
JavaScript
- 设置
- 元素高度未显式指定:
transition-duration
- 作用:过度动画效果的持续时间,动画效果会在多少秒内完成显示。
- 注意:默认值是0秒,不设置该属性是不会显示过渡效果的。
注意:
以
:hover为例,动画的效果的变化有两个阶段:**1.鼠标hover后变化 2.鼠标移走hover取消后变化 **自己的过渡效果显示的时间,即自己是终态,别人是初态
transition-duration或缩写trainsition中的时间规定的是:
transition-duration和transition是可以继承的,一般不区分以上两个时间,所以只在非:hover的类选择器下写transition,然后:hover继承,使得两个动画状态的时间相同
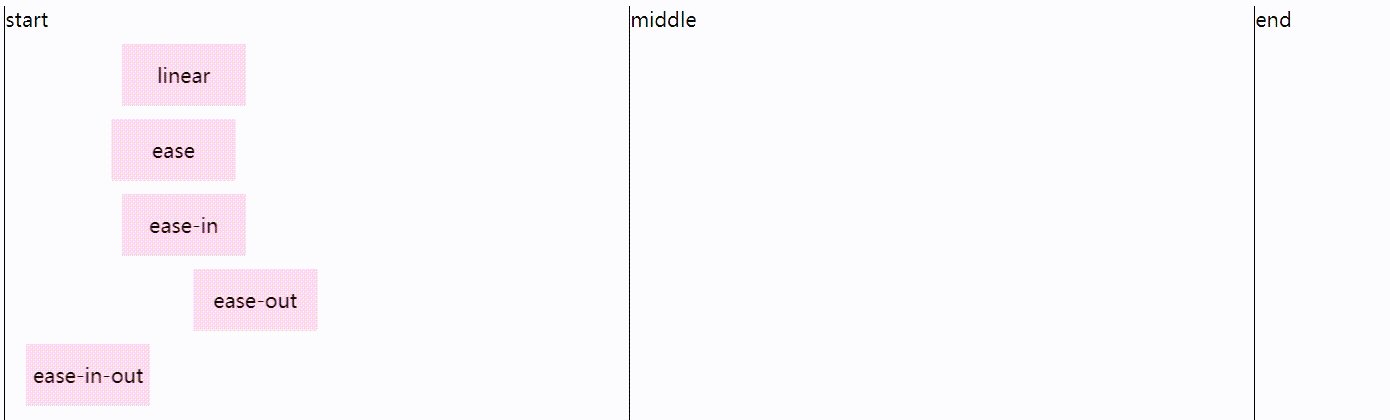
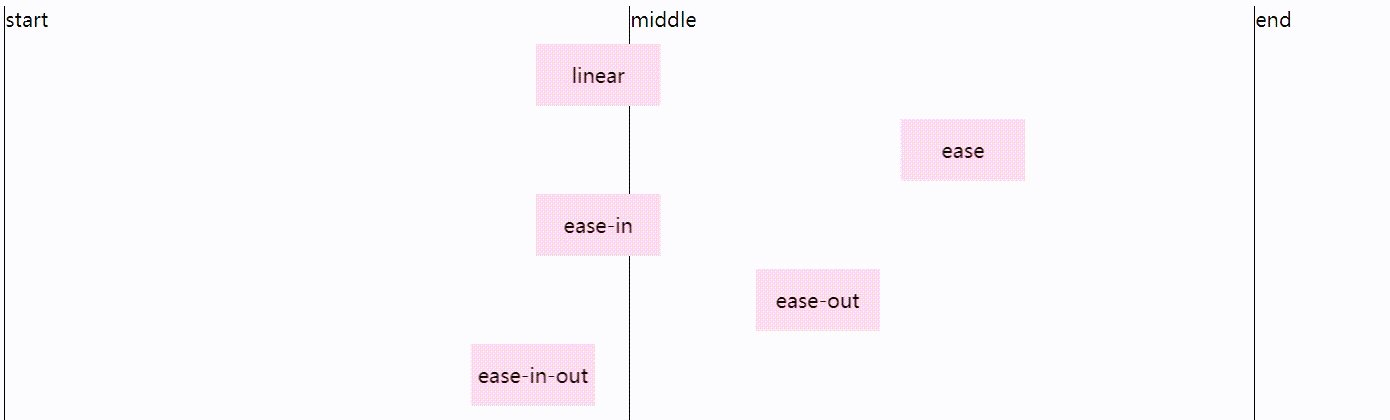
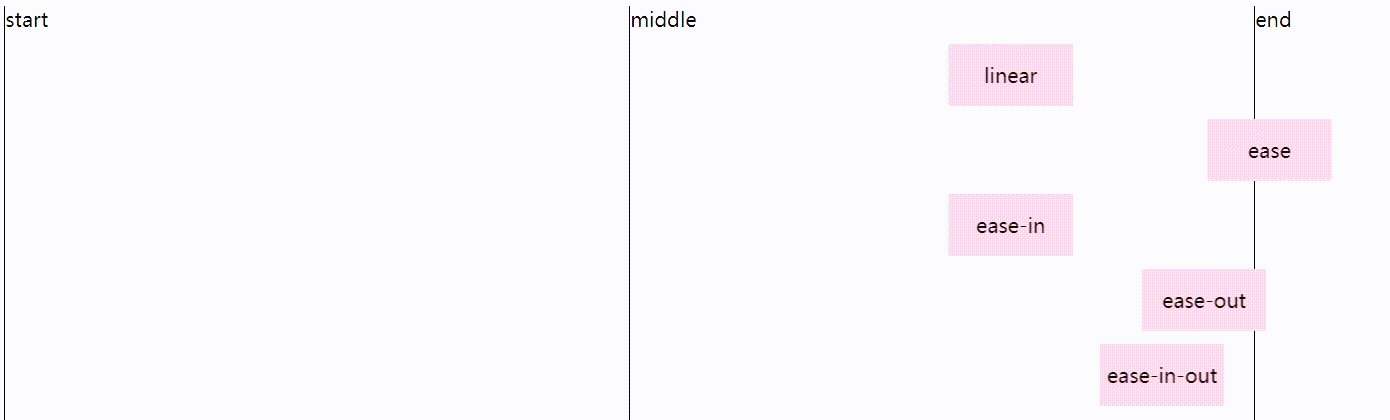
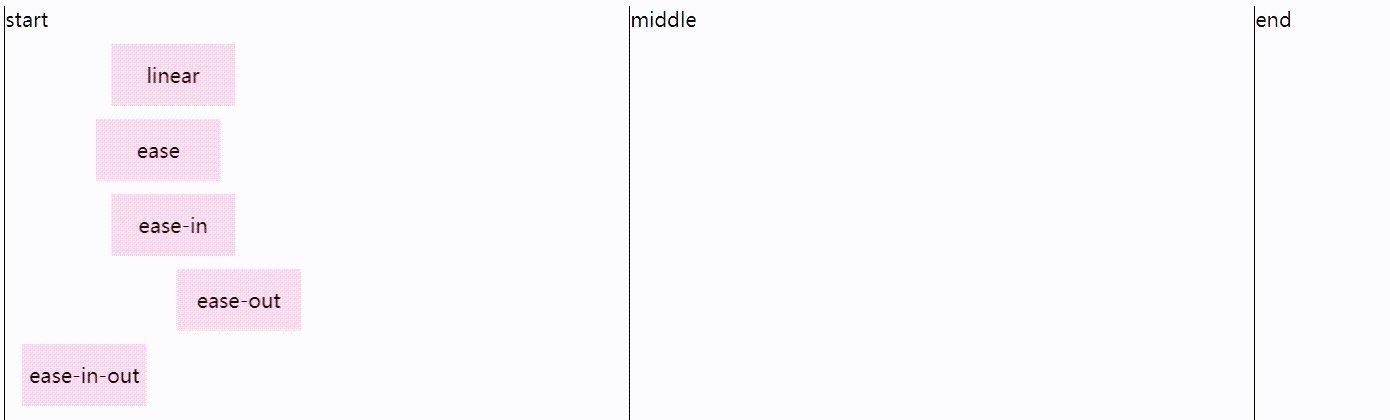
transition-timing-function
-
作用:定义动画的时间函数。
该属性可以改变动画执行速率和轨迹,比如可以产生先快后慢、先慢中间快后慢这样的过渡效果。
| 值 | 说明 |
|---|---|
linear |
动画从头到尾速度相同 |
ease |
默认值:两边慢中间快 |
ease-in |
低速开始 |
ease-out |
低速结束 |
ease-in-out |
低速开始和结束 |
cubic-bezier(n,n,n,n) |
自定义数值 |
区分ease和ease-in-out这两个都是两边慢和中间快,区别是什么?
-
ease:很快就加速到一个比较大的速度,时间过半开始减速,匀减速为0。 -
ease-in-out:开始慢匀加速到约1/3时间,中间匀速运动,带后1/3匀减速为0。

总结:如果比作赛跑,那么ease前面跑到块,快到终点时,等待ease-in-out。
animation
暂略
对比
transition和animation
transition- 过渡的属性得是具体数值,不能是文本,如
block,none,center transition在css3中不能在网页加载时自动触发,需要事件,比如:hover伪类- 每触发一次事件动画只变化一次,想多次变化需要多次触发
- 只有两个状态:开始和结束状态,这两个关键帧。中间的帧由计算机自动帮我生成,
- 过渡的属性得是具体数值,不能是文本,如
animation支持更丰富的自定义动画,解决上述问题。- 有很多关键帧,用户自定义。
css3动画和JS动画
- 动画类型
css实现的是补间动画,transform、过渡、动画,如果支持css3建议优先使用css3。js实现的是帧动画 ,类似于动画书,一页一页的翻产生的动画。使用定时器,每隔一段时间,更改当前元素。
-
性能和效果:
-
JS在浏览器主线程中运行,可能导致阻塞丢帧,但是JS对动画的控制能力强,事件丰富,效果更好 -
CSS-
性能:浏览器可以对CSS动画进行优化,类似
requestAnimationFrame机制比起setTimeout和setInterval,1.requestAnimationFrame会把每一帧中所有DOM操作集中起来,减少回流和重绘,一般每秒60帧。2.在隐藏不可见元素中,不会进行回流和重绘。 -
效果:
CSS无法附加事件绑定回调函数,只能使用CSS自己提供的那些选择器效果,动画效果较差。
-
-
-
兼容性:
CSS3有兼容性问题,JS大多时候没有兼容性问题。
-
常见问题:为什么
CSS3动画会快很多?-
如果
CSS动画只改变transform和opacity,而不涉及布局或绘制的调整,这时CSS动画会在合成器线程compositor thread中完成,,合成器线程不占用主线程。css动画由于使用了合成器线程多以可以保持相对流畅。 -
JS动画一定会在主线程中执行。
-
参考文章
使用 CSS Transition 通过改变 Height 来展开收起元素