flex布局和常见多栏布局
传统布局和flex布局
- 传统布局
-
兼容性比较好
-
布局繁琐
-
移动端布局更好
-
-
flex弹性布局
-
操作方便,布局简单,移动端应用广泛
-
PC端使用支持情况差
-
IE11或更低不支持或部分支持
-
flex弹性布局适用情况:1.移动端 2.不考虑兼容性的PC端
flex布局原理
flex弹性布局,任何一个容器都可以指定flex布局
- 父盒子设置
flex布局后,子元素的float、clear和vetical-align属性将失效 -
伸缩布局 flex布局 弹性布局 弹性盒布局 伸缩盒布局
-
采用
flex布局的元素,称为容器,他的所有子元素称为项目。
flex布局原理:给父盒子添加flex属性,控制子盒子的位置和排列方式。
flex布局父亲常见属性
flex-direction设置主轴方向
基本介绍
- 默认主轴是x轴方向,水平向右
-
默认侧轴是y轴方向,水平向下
-
主轴和侧轴可以变换,使用
flex-direction -
元素根据主轴排列,主轴是什么跟着谁排列
注意:主轴和侧轴是会变化,设置谁是主轴剩下的就是侧轴
属性值

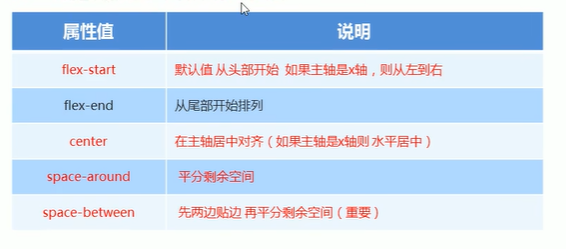
justify-content 设置主轴上的子元素的排列方式
基本介绍
- 作用:定义了项目在主轴上的对齐方式
- 注意:使用这个属性之前一定要确定好**主轴是谁**
属性值

flex-warp设置元素是否换行
基本介绍
-
flex布局中默认子元素不换行即如果一行放不下元素,flex会自动缩小子元素使其可以一行装下(设置了宽高也会被缩小)
-
解决方法:
` flex-wrap: wrap`
属性值

aligh-items设置侧轴上子元素的排列方式(单行)
基本介绍
-
作用:控制项目在侧轴(默认是y轴)上的排列方式,在子项为单项(单行)的时候使用
-
分析位置的方法:
如果同时设置主轴和侧轴,那么子项到底在哪里呢?
首先先想子项整体在主轴的位置,然后再分析子项整体在侧轴的位置
属性值

- 注意
- y轴为侧轴时拉伸不要给子盒子设置高度,不然拉伸不生效。
- x轴侧轴拉伸那么子项不能设置宽度


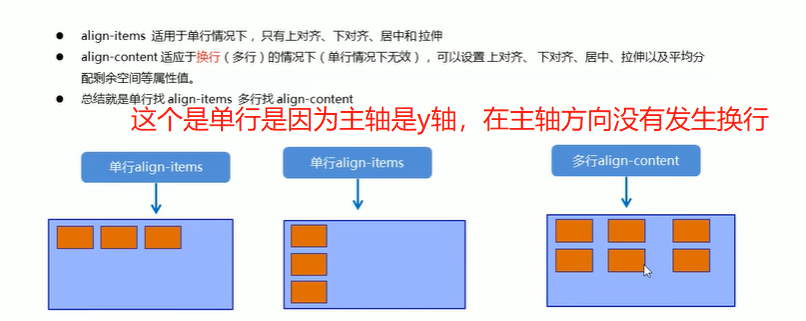
align-content设置侧轴上子元素的排列方式(多行)
基本介绍
- 背景:
align-items没法解决多行情况的侧栏对齐- 解决方法:
align-content
- 解决方法:
-
align-content作用:设置子项在侧轴的排列方式,并且只能用于子项出现换行的情况 -
注意:
多行判断方法:主轴方向的内容是否发生了换行
属性

区分align-content和align-items

flex-flow
基本介绍
flex-flow是flex-direction和flex-warp的复合写法。
属性
/* 两种方式等价 */
flex-direction: row;
flex-wrap: wrap;
flex-flow: row wrap;
flex布局子项常见属性
flex子项目占有份数
-
作用:定义子项目分配剩余空间占多少份数,
flex表示占多少份数。-
剩余空间= 父盒子宽度 - 显示指定宽度的子盒子的和
-
给定子盒子的
flex数字后,css会计算所有flex数字之和,然后自己占 分子/总和*剩余空间
-
-
使用场景:
- 圣杯布局:三栏,父级
flex布局,左右栏宽度固定,中间使用flex:1自适应
- 圣杯布局:三栏,父级
align-self控制子项自己在侧轴的排列方式
- 作用:自己单独行动,控制自己在侧轴的方式(优先级更高)
order属性定义子项的排列顺序(前后顺序)
- 作用:修改盒子排列顺序,前后顺序移动,数值越小越靠前,默认是0
常见布局
瀑布流布局
- 特点:参差不齐的排列方式;等宽不等高

-
flex布局实现 高度是固定的,小型项目可以
-
JS实现
双栏布局
- 两种情况:
- 左列定宽,右侧自适应
- 左列不定宽度,右侧自适应
左列定宽,右列自适应
- 浮动+margin
- 左栏浮动+宽度x
- 右栏不设置宽度,设置
margin-left:x px
- 浮动+bfc
- 左栏浮动+宽度x
- 给右边的元素设置
overflow:hidden
- 定位+margin
- 父级相对
- 左边栏目绝对
- 右边设置margin-left或者也定位
- flex定位
- 父级flex
- 左边栏目固定
- 右边
flex:1
- table布局
- 父级table
- 子元素全部设置
dispaly:table-cell - 左列给定宽度
左列不定宽,右列自适应
根据上面左列定宽,右列自适应获得;
修改的地方:只需要不设置左列的宽度,使其被宽度撑开即可。
-
flex
-
浮动+bfc
三栏布局
- 特点:左右两列宽度固定x,中间自适应
-
浮动+margin
-
左栏左浮动,右栏右浮动,
-
中间盒子设置margin:左右两栏的宽度。(原因:浮动的元素会压着盒子)
-
-
浮动+bfc
- 左栏左浮动,右栏右浮动
- 父元素
overflow:hidden
-
flex布局
-
父级
flex布局 display - 左栏右栏:固定宽度,x
- 中间栏:
flex:1,占据全部剩余内容
-
-
table布局
- 父级
table布局display - 子元素:
table-cell - 左右设置固定宽度,中间不用设置宽度就会自适应
- 父级
-
定位+margin
- 父级相对定位
- 左栏绝对,右栏绝对。
- 使用margin
-
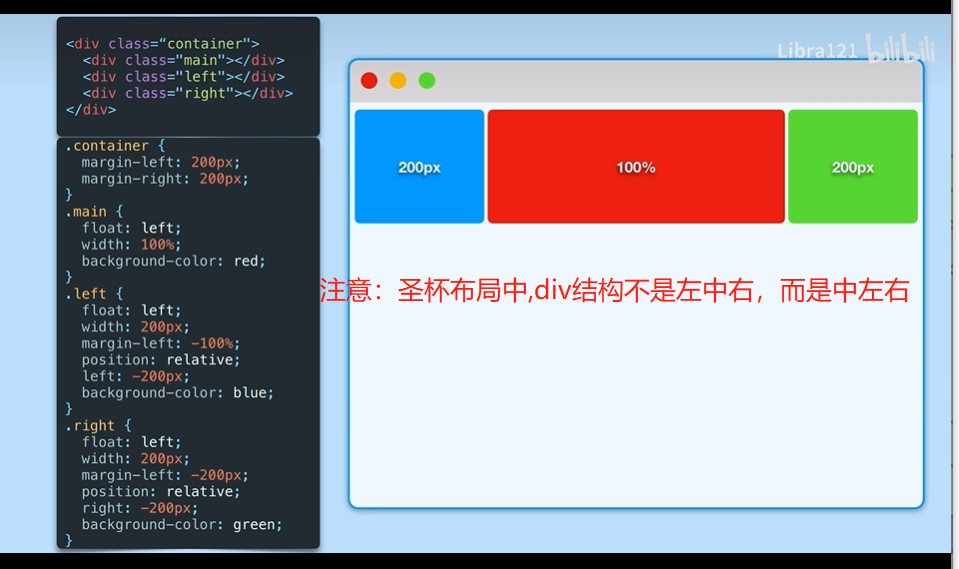
圣杯

-
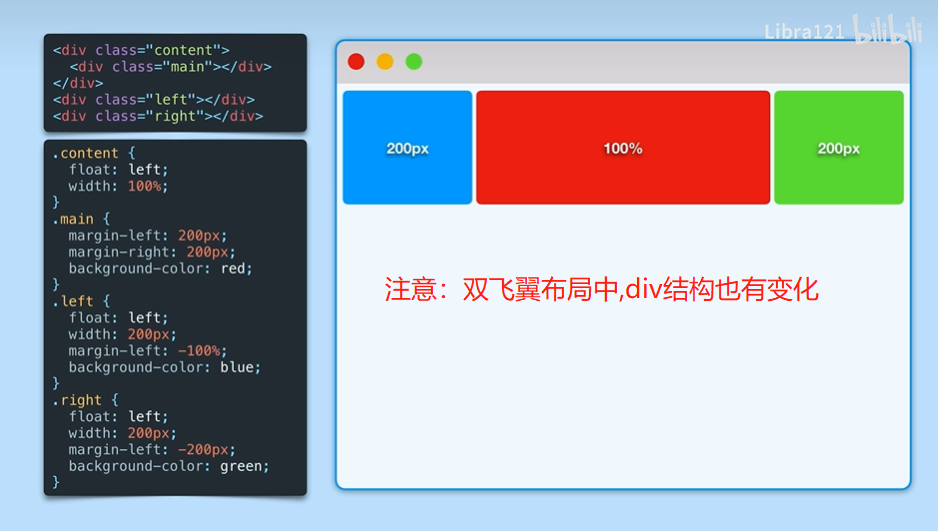
双飞翼