包管理工具
概念介绍
略
npm包
安装npm
npm基本使用
注意:在该文件下的集成开发环境使用npm的各种命令的前提:需要首先将该包初始化为npm包文件下,即包含package.json文件
导入模块式
-
导入npm模块只需要写 文件名 不需要写完成路径
require('uniq') // 举例因为他有类似于原型链这样的查找机制,这种写法会依次查找
-
但是自定义模块还是要写成./相对路径的方式
开发环境和生产环境
开发环境:指程序员来写代码的环境,一般是程序员的电脑,开发环境的项目一般只能程序员自己访问
生产环境:指项目代码正式运行的环境,一般是正式的服务器电脑,生产环境的项目一般每个客户都可以访问
开发依赖和生产依赖
表现:是指安装包时的两个选项,如果不写选项默认是生产依赖
开发依赖:只在开发阶段使用,在生产阶段就不用了
生产依赖:在开发阶段使用,在程序正式运行的阶段也使用
如果不知道什么使用用开发依赖还是生产依赖?解决方法:1.看文档 2.思考包的用处
全局安装
安装方法
选项参数-g
npm i -g
nodemon+服务启动服务后,当文件发生变化后会自动重启服务器
不用再像之前那样ctrl+c关闭,node+服务重启。
全局安装包的保存位置和普通包安装的位置不一样
修改windows执行策略
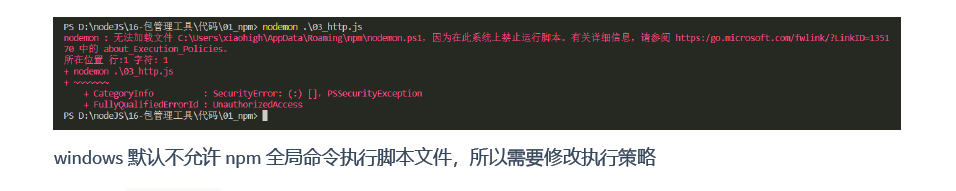
问题:nodemon 运行脚本报错,失败。
原因:windows默认不允许npm全局命令执行脚本文件,所以修改执行策略。

环境变量Path
-
现象分析:
-
现象:在菜单栏启动cmd输入qq不能启动qq,但是在qq所在的文件夹目录下的cmd输入qq就可以启动。
-
原因:在qq.cmd或qq.exe所在工作目录下,输入qq命令可以执行;是因为该目录下有这个文件、程序,而菜单栏启动cmd的工作目录下没有。
-
需求:在任意位置都可以通过cmd的qq命令打开qq。
-
解决方法:配置qq的工作目录到环境变量中。
-
-
环境变量的作用
方便命令的使用,将需要使用命令的所在目录配置到环境变量path中,即可在任意位置使用该命令。
-
在cmd输入命令的运行过程
- 首先在当前工作目录查找是否有输入命令的
后缀为.exe或.cmd的文件,如果有直接执行; - 如果没有,会依次去配置的环境变量的目录下中查找是否有指定的命令,然后执行。
- 首先在当前工作目录查找是否有输入命令的
安装包依赖
在项目协作中有一个常用的命令就是npm-i。
通过该命令可以依据package.json和package-lock.json的以来声明安装项目依赖。
npm i // 更常用因为好写
npm install
node_modules 不会随git或svn版本库上传到仓库,所以需要上面的命令重新下载依赖。
pull下来的代码后,必须要先运行上面的命令才能执行。
安装指定版本的包
项目有时候需要安装指定版本的包,可以使用以下命令。
删除依赖
项目可能需要删除某些不需要的包,
npm r
对于全局安装包也可以删除:
配置命令别名
配置命令别名可以更简单的执行命令。
cnpm
介绍
cnpm是淘宝的镜像,下载速度非常快。
安装
通过npm来安装cnpm工具
npm install -g cnpm --registry=https://registry.npmmirror.com
操作命令
npm配置淘宝镜像
用npm也可以使用淘宝镜像、配置的方式有两种
- 直接配置
- 工具配置
直接配置
执行下面命令就可以完成配置
npm config set registry https://registry.npmmirror.com/
不推荐:因为记不住
工具配置
后面如果想改其他镜像,操作方法
nrm ls # 显示支持的镜像地址
# 如果想切换到某个地址,只需要再次使用nrm use xxx (镜像名称)
查看设置是否成功
npm get registry