界面组件
界面组件:HTML提供的用户界面的元素,包括列表、表单。下拉菜单和弹出层也是常见的界面组件,只是HTML没有提供对应的原生标签
导航菜单
菜单由一组链接组成。我们习惯用HTML中的列表元素ul或ol来分组链接。
纵向菜单
细节:
.list1 li + li {border-top:1px solid #f00;}
/* 等价写法 */
li {border-top:1px sold #foo;}
li:first-child {border-top:none;}
+号:兄弟选择器 A + B 选择A的兄弟元素B
li + li 任何跟在li 之后的li,翻译:除了第一个li
常见问题
当a嵌套在li中时,只有文本才可以点击。因为a是行内元素,会收缩包裹其中的内容。然而,更好的用户体验是:让列表项整行都可以点击
改进方法:把a改成块级元素,设置padding,拓展填充父元素。
横向菜单栏
常用技术
- 浮动:让li从垂直变水平
- a标签disblick:block,使其从收缩变扩张(宽度等于父元素的宽度)
- 选择符:li+li a {border-left:1px soild #fff}为除了第一个链接之外的每个链接左侧添加一个分割线
下拉菜单
下拉菜单通过嵌套列表来实现。
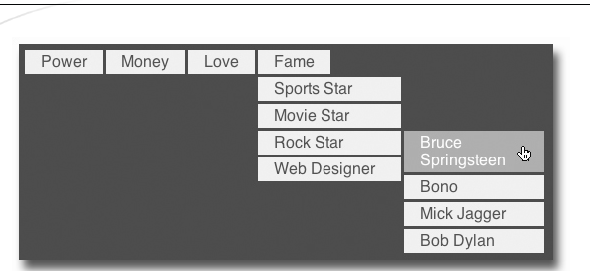
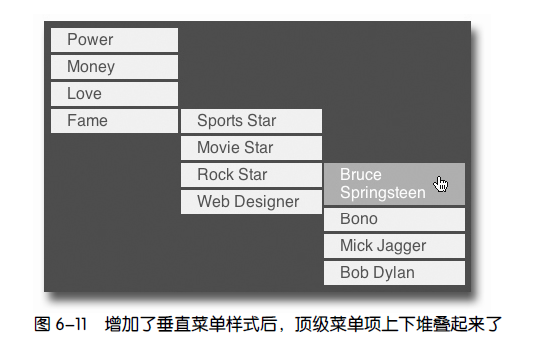
下拉菜单的两种形式:1.一级水平,其他级垂直 2.全部垂直


方法:把子菜单栏加在对应链接之后、包含对应链接的li元素结束标签之前。
<!-- html实现 -->
<ul>
<li><a href='#'>链接1</a></li>
<li><a href='#'>链接1</a></li>
<li><a href='#'>链接1</a> /*对应连接之后*/
<ul>
<li><a href='#'>链接1</a></li>
<li><a href='#'>链接2</a></li>
<li><a href='#'>链接3</a></li>
</ul> /*包含对应连接li结束之前*/
</li>
</ul>
视觉样式:控制字体、文本、边框
功能样式:控制布局。
对于下拉菜单这种复杂组件,视觉样式和功能样式分开写是非常值得提倡的。
注意:
顶级菜单
1.下拉菜单栏为了使ul能够包住浮动的li,不能使用overflow:hidden,而是使用了float:left。因为前者会导致下拉菜单栏无法显示,下拉菜单栏会因为在父元素ul外,溢出而被隐藏。
2.为了保证用户体验,所有的视觉体验:背景、内边距、边框都要应用给链接a,不能应用给ul或li,以便可视区域最大化。
background-clip:padding-box,阻止链接背景延伸到边框后面,此后,可以设置透明色边框,在链接和链接产生缝隙,让后面的页面可以被看到。同时,鼠标从一个菜单栏到另外一个菜单栏时,不会出现光标切换。菜单项视觉上是分开,但实际上是紧挨在一起
3.li的相对定位,为后续做准备。在菜单项处于悬停状态时显示子菜单栏
下拉菜单
下拉菜单相应鼠标事件
下拉菜单一开始是隐藏的,只有在其父元素处于鼠标悬停状态时,才需要显示。
标签顺序按照文字的逻辑顺序书写
/* 注意子代选择器符号,不然后面的ul会显示出来 */
ul li:hover>ul {
/* 父元素悬停时显示 */
display:block;
}
注意,:hover触发器是设定在li元素而非链接自身上的。
三级菜单
此时鼠标悬停在二级菜单指定链接中,就会显示三级菜单,只不过位置不对。
是因为上述样式也用在了三级菜单上,当悬停在li时,就会显示三级菜单。
表单
表单与其他元素不同。其他元素是把服务器发过来的内容显示给用户,而表单把用户的信息发给服务器。大型表单:电商网站的购物车
HTML表单元素
form元素
所有表单的标记都包含在一个form元素中。
<form class='' action='' method=''>
<!-- 表单标记 -->
</from>
from元素中有两个必要的属性:
-
action
指定服务器上用来处理表单数据的文件的URL
-
method
属性值:post或get,用于指定怎么把数据发送到服务器。
提交表单
用户提交表单后,在表单控件中填写的数据或做出的选择,都会被发送到服务器。表单数据以名=值的方式发送给服务器,每个控件都是名/值的形式。
-
控件:表单中用来收集数据的各种表单组件的通称,包括文本框、复选框、单选按钮等等。
-
名是程序员在控件name属性中设定的名字。确定控件名字,最好和编程以及数据库人员协商,得到大家都认可的命名方案。
-
值可能是用户在文本控件输入的信息、也可能是可选控件(复选框、单选框)中某一项被选中的布尔值状态。
控件组
可以把一组相关的表单控件组织到一个控件组元素fieldset中。例如,电商网站,有一个用于收集用户姓名和地址的控件组,可能会加上一个标题叫“收货人信息”。
<fieldset>
<legend>控件组标题</legend> <!-- 注意:第一个子元素必须是这个,代表控件组标题 -->
</fieldset>
弹出层
弹出层,也叫提示条,鼠标悬停在某个元素之上时显示出的一个界面组件。在页面空间有限的情况下,弹出层是为用户提供更多信息的一种有效手段。
CSS两个十分强大的特性:z-index属性和动态生成HTML元素。
设置弹出层
设置弹出层:
父元素:hover>子元素 {display:block;以及其他定位元素}
堆叠上下文和z-index
弹出层会被旁边的内容挡住一部分。
默认的堆叠上下文次序:子元素会被父元素的同辈元素压住,同辈元素会被后面的同辈元素压住。
z-index控制元素在堆叠上下文中的次序,z-index只对定位元素有效,且涉及的两个元素都应该是定位元素。
z-index的值越高,就显示越上层。
用CSS创造三角形
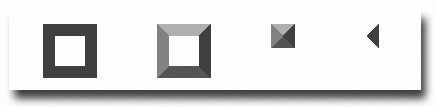
使用边框创造三角形。

通过加宽盒子的边框,将盒子的宽和高都设定为0,同时将其他三个边框设定为transparent,就可以用CSS 造出一个三角形。
把这个技术与::before 伪元素结合起来。大家知道,::before 和::after 这两个伪元素是用于添 加文本或图标等少量内容的。不过,完全可以为它们生成的内容设定任何样式,就像给标记中其他元素设定样式一样。在这个例子中,就是要把伪元素生成内容的盒子,通过CSS 制作成一个三角形,并把它放到弹出层的左边。
注意,::before 伪元素的content 属性中必须有点内容,否则就不能显示生成的元素。