字体和文本
《CSS设计指南(第3版)》第4章字体和文本读书笔记
字体
网页中的字体有三个来源。
- 用户机器中安装的字体
- 保存在第三方网站字体。
- 保存在Web服务器上的字体。这些字体可以使用@font-face规则随网页一起发送给浏览器。
字体样式相关的6个属性。
font-family
font-size
font-style
font-weight
font-variant
font # 简写属性
字体和文本是不是一回事?
字体是文字的不同体式,或字的形体结构。对英文而言,每种字体都由一组具有独特样式的字母、数字和符号组成。
文本是一组字或字符,比如章标题、段落正文等,和使用什么字体无关。
字体属性主要描述一类字体的大小和外观。文本属性描述文本的处理方式,如行高、缩进。只对文本块才有意义的样式,就要使用文本属性。
字体族font-family
font-family用于设定元素中的文本使用什么字体。
一般来说,在body给整个页面指定一种主字体,然后有特殊需要的元素再应用font-family。
font-属性可继承,会遗传给后代。
字体栈指定本地字体
用户机器上的字体随操作系统一起安装,因此不能保证一定能够用某种字体来显示网页。因此,在指定文本的字体时,需要多列几种后备字体,以防一种字体无效。这个字体的列表也叫字体栈。
body {
font-family: "trebuchet ms", tahoma, sans-serif;
}
# 如果字体名多于一个单词(有空格),需要添加引号
上述代码运行机制:
-
首先使用第一种字体,如果无,
-
用第二种代替,如果无,
-
使用三
随便找一中无衬线字体。
注意:font-family字体栈的最后一项指定一个通用字体非常重要。
通用的字体类:
-
serif
衬线字体,在每个字符笔画的末端会有一些装饰线
-
sans-serif
无衬线字体,没有装饰线
-
monospace
等宽字体,每个字符宽度相等(也称代码体)
-
cursive
草书体或手写体
-
fantasy
不能归入其他类别的字体,一般都是一些奇形怪状的字体
使用通用字体类的目的:确保在最坏的情况下,文档起码可以通过正确的字形来显示。
字体大小font-size
浏览器样式表默认为每个HTML元素都设定了font-size,因此在修改font-size时,其实就是在修改默认值。
- 设置字体大小的单位:
- 绝对单位:像素或点
- 相对单位:百分比或em(em可以理解为辈)
font-size可以继承,换句话说,改变一个元素字体的大小,可能会导致其子元素字体大小成比例地变化。
1.绝对字体字体大小
使用px、派卡(pica)或英寸设定字体大小很简单,它们是绝对单位,因此设定多大就多大,与祖先元素的字体大小无关。
缺点:需要调整页面元素的字体大小时,必须一个一个地修改样式表中的font-size,相当麻烦。
2.相对字体大小
使用百分比、em或rem(根元素的字体大小)设定字体大小要负责一些。如果给某个元素设定了相对字体大小,则该元素的字体大小要相对于最近的“被设定过字体大小的”祖先元素来确定。(被设定了字体,可以是绝对也可以是相对)
示例
<style>
p {
font-size: .75em;
}
strong {
font-size: .75em;
}
</style>
<p>This is <strong>very important!</strong></p>
浏览器默认的基准大小为$16px$,
-
那么p标签字体的大小为$16*0.75=12px$
-
strong标签的字体大小为$16*0.75*0.75=12*0.75=9px$。
因为:p标签通过相对方式设置了字体大小,通过层层计算就可以知道p标签字体实际大小,然后继承为strong标签。
注意:父元素字体大小是相对单位,子元素继承的是父元素经过计算得到宽度的绝对单位
使用相对字体大小,自动调整各层元素
相对大小好处很明显,使用相对大小后,通过调整body元素字体的大小,可以成比例地改变所有元素的字体大小。或者,至少能通过改变某个祖先元素,影响它所有的子元素大小。
使用容易缩放的相对大小应该是首选。
3.关于rem单位
CSS3新增了一个相对单位rem(root em,根em),这个单位引起了广泛关注。
-
优点
- 通过它,做到只修改根元素就可以成比例的调整所有字体大小
- 避免字体大小逐层复合的连锁反应
对于不支持它的浏览器,就是多写一个绝对单位的声明,这些浏览器就会忽略rem。
p { font-size: 14px; font-size: 0.75rem; # 要把这个写在后面,因为是后面的如果生效就覆盖前面的,如果不生效,则就是前面的样式 }
字体样式font-style
值:
- italic:斜体
- oblique:斜体
- normal:正义
英文中斜体主要是表示强调,如果真想表示强调:建议使用em标签,因为它默认就是斜体。
字体粗细font-weight
值:数值或文本
400=normal 正常
700=bold 粗体
粗体的主要作用是表示重要。建议使用:HTML元素strong,它的默认样式就是粗体。
字体变化font-variant
值:
-
normal:正常;
-
small-caps:导致所有小写英文字母变成小型大写字母;
简写字体属性font
使用一条CSS声明就可以设定所有字体属性,有两个规则需要遵守,否则浏览器无法正确解释声明的值。
规则1:必须声明font-family和family-size的值
规则2:所有值必须按如下顺序声明。
-
font-weight、font-style、font-variant 不分先后
-
然后是font-size
实际上,在设置这个时,顺便设定行高的值,如12px/1.5 前面行高,后面字体大小
-
最后是font-family
文本属性
如果想缩进段落、实现上小标的效果、在标题字符间增加间距、以及其他一些排版效果,就要用到CSS文本属性。以下是几个常用的CSS文本属性:
- text-indent
- letter-spacing
- word-spacing
- text-decoration
- text-align
- line-heignt
- text-transform
- vertiacl-align
文本缩进text-indent
值(可正可负):绝对值px、相对值em(字体大小的多少倍)
text-indent设定正值,首行文本右移,自动换行的其他行不发生移动。
继承的值与计算的值
text-indent可以被子元素继承。如果在一个div设置了text-indent属性,那么div中所有段落都会继承该所禁止。然后,针对相对元素来说,与所有继承的CSS值一样,这个缩进值不是祖先元素中设定的值,而是计算的值。
举例,100px的div,设置文本缩进5%,缩进的距离是$100*0.05=5px$,子元素,进程父元素的text-indent的缩进$5px$,而不是5%。这样保证每个段落的缩进距离都一样,当然,在子元素上重新设定text-indent属性可以覆盖继承的值。
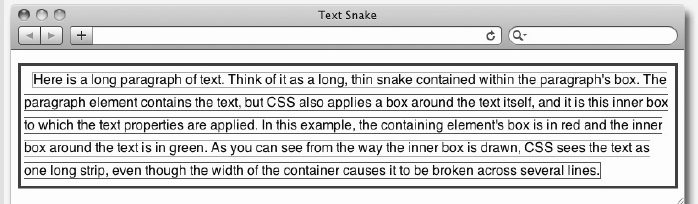
文本之“蛇” 在CSS中控制文本要理解一个重要概念。CSS会把元素中的文本放在一个看不见的类似于“蛇”的盒子中,CSS将其视为很长的一行,只不过在容器便捷时会换行。如下图

这个盒子只有在首尾有封闭边框,换行处没有。实际上,缩进缩的时候文本的起点位置。要记住:文本属性只应用于这个长长的、细细的、内部的文本盒子,而不是包含元素的盒子。
ps:如果想给整个段落的每一行都相对父元素实现缩进的效果,可以使用段落的margin-left属性。
字符间距letter-spacing
值:正负均可的相对值em(em相对于字体大小)
无论设定字体大小时使用的是什么单位,设定字符间距一定要用相对单位,以便字间距能随字体大小同比例变化。
letter-spacing对英文字母、汉字和其他字符都起作用。
默认的字符间距在字体变大时会使文本显得松散,因此缩小大标题的子句可以让网页显得更专业。
单词间距word-spacing
值:任何长度值,正负均可
单词间距和字符间距非常像,区别在于它值调整单词间距,而不响应字符间距。CSS把任何两边有空白的字符和字符串都视为“单词”。但是纯汉字文本一段之中没有空格,因此,单词间距对中文网页几乎没有用,但对中英混排段落可能有用。
文本装饰text-decoration
值:
-
underline:下划线,使用最多。
-
overline:上划线
-
line-through:删除线
-
blink:闪烁效果,很讨论,最好不用
-
none:无
注意:上网的人都习惯了把带下划线的文本当成链接。如果给不是链接的文本加上下划线,很容易导致困惑。
文本装饰最主要的应用控制链接的下划线,删除链接默认的下划线。不过,在鼠标悬停状态时加上下划线,则是有一种有效的视觉反馈。
文本对齐text-align
值:left、right、center、justify(分散对齐)
控制文本在水平方向的对齐方式。
行高line-height
值:任何数字值,不用指定单位,小数表倍即可。
CSS的行高平均分布在一行文本的上方和下方。
对于类似标题的一行文本来说,line-height增加的空白就像外边距一样,较大的标题往往默认有较大的默认行高。这一点应该记住,因为有时候即使把内外边距都去掉,标题上下仍然会有空白,如果想把这些空白也去掉,那就只能把文本的行高设定为比字体高度(就是字体大小)还要小。
行高常见场景:实现文本垂直居中
文本转换text-transform
text-transform用于转换元素中文本的大小写。
值:
- none
- uppercase:全部大写
- lowercase:全部小写
- capitalize:每个词首字母大写,对于and、of、the这种词也大写
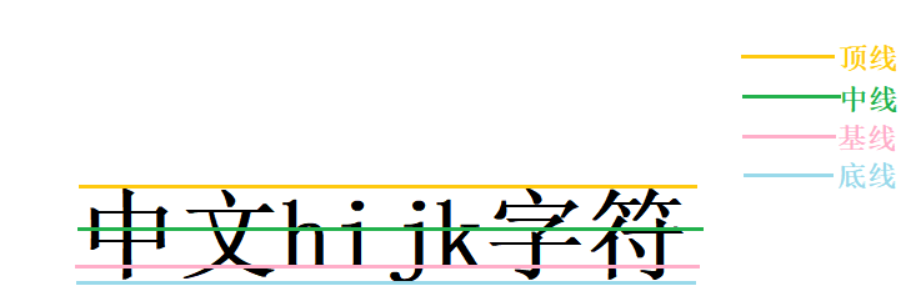
垂直对齐vertical-align
值:任意长度值及sub、super、top、middle、baseline、bottom等。
各个属性详解
-
baseline
元素的基线与父元素文本的基线对齐。如果目标元素没有基线,例如图片、表单输入框、其他置换元素,那么元素的底端与父元素的基线对齐。
-
top和bottom
-
top:元素的顶部与父元素的顶部对齐。
-
bottom:元素的底部与父元素的底部对齐。
-
-
text-top和text-bottom
-
text-top:元素的顶部与父元素文本的顶部对齐
-
text-bottom:元素的底部与父元素文本的底部对齐
注意:是父元素的文本顶部,若有子元素的文本顶部不受影响
-
-
middle中线
元素的中部与父元素基线向上偏移0.5ex出的线对齐(1ex等于父元素的font-size)
-
%百分比
把元素的基线(如果没有基线就是元素的底端)相对于父元素的基线抬升或下沉的量。
%百分比是基于元素自身的line-height计算。
-
具体的值
很简单,将元素相对于原来默认位置,上升或下降的距离。
注意:字体底部、不是line-height文本底部

如果想在垂直方向对齐块元素,必须把其display属性设置为inline。
注意:基线、中线并不是均匀分布的。
常用场景:将图片或表单元素(行内块)与文字垂直居中。
Web字体大揭秘
目前,使用@font-face规则在网页中嵌入可下载字体的CSS功能,已经得到浏览器的广泛支持。@font-face规则提供了系统自带字体意外的广泛选择。换句话说,浏览器可以从Web服务器中下载字体,不必再依赖用户机器中的字体,而且确保用户可以看到。
设定Web字体的方式有以下三种:
- 使用公共字体库,如Google Web Fonts或Adobe的Typekit
- 使事先打包好的@face-font
- 使用Font Squirrel用自己的字体生成@font-face包
公共字体库
Goolge Web Fonts的使用步骤:
-
打开http://www.google.com/webfonts
-
找到想要的字体,点击Add to Collection按钮
-
点击底部的Use按钮
-
Goolge会生成一个指向刚刚选中字体的<link>标签,直接把它复制黏贴到HTML文件中
-
在想用的元素中
使用font或font-family引入想使用的字体属性名
打包@font-face包
Web服务器提供字体。
以这种方式提供字体,会在使用该字体的页面第一次加载时被浏览器下载并缓存起来,以后就不用下载了。但是,除了显示网页之外,用户不能将这种字体用于其他用途。
可能的问题:不同浏览器要求的字体格式不一样。虽然字体格式不同,但它们往往以现成的字体包的形式存在,或者可以使用本地字体来生成字体包(自己生成字体包首先要获得许可)
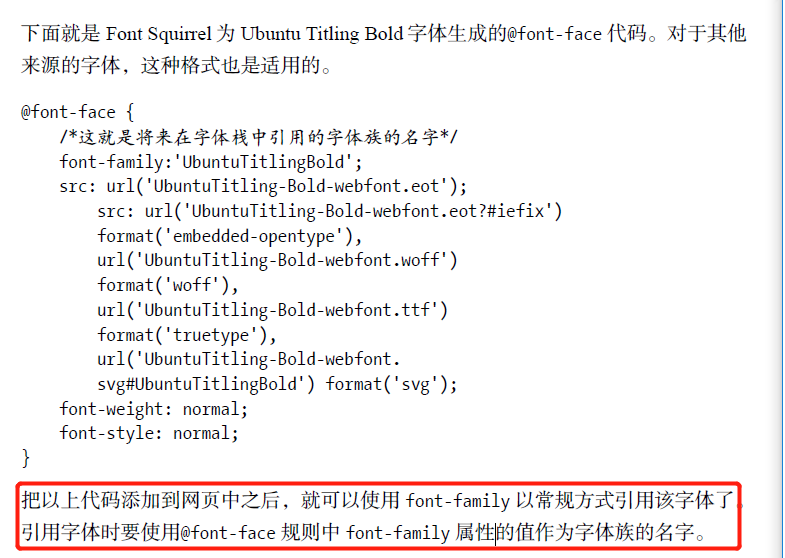
Font Squirrel提供了很多现成的字体包,每个字体包中都包含所有必要格式的字体和为每款浏览器提供正确格式的CSS代码。
- 示例

生成@font-face包
有时候,希望在自己的网页中使用一种特殊的字体。只要获得了该字体转换为Web字体的使用授权,就可以使用Font Squirrel的转换程序把它转换成@font-face字体包。