HTML标记与文档结构
《CSS设计指南》第1章 HTML标记与文档结构读书笔记
用HTML标记内容的目的是为了赋予网页语义(semantic)。换句话说,为网页内容赋予某些用户代理(user agent)能够理解的含义。用户代理:浏览器、视障用户朗读网页的屏幕阅读器、Web爬虫都是代理,它们需要分析、显示、朗读网页。
目前,HTML一共114个标签,按照二八原则,使用25个左右的标签就可以满足80%的需要。HTML规定了一组标签,用来给内容打上不同的标记。在给内容打上标记之后,就可以使用CSS来给标签添加样式了。
HTML最新版的HTML5,新规定一批结构化标签,用于对相关内容的标签进行分组,从而更好地规范网页的整体结构。如header,nav,article,section,aside和footer。
HTML标记基础
文本用闭合标签
闭合标签的基本格式如下:
<标签名>文本内容</标签名> <!--要求有一个开标签 一个闭标签-->
<!--可以给这个标签添加一些属性-->
<标签名 属性1="属性值1" 属性2="属性值2">文本内容</标签名>
位于开标签和比标签之间的,就是将来显示在浏览器中的内容。
引用内容自闭和标签
<标签名 属性1="属性值1" 属性2="属性值2" />
非文本内容是通过自闭和标签显示的。
闭合标签和自闭和标签的区别:闭合标签包含的是会显示的实际内容,而自闭和标签只是给浏览器提供一个对显示内容的引用。浏览器在HTML页面加载时,额外向服务器发送请求,以取得自闭和标签引用的内容。
属性
属性负责为浏览器提供鱼贯标签的额外信息。每个HTML标签都可以添加属性。
标题与段落
一般来说,网页都会以一个<h1>标签开头,其中的文本告诉读者这个网页是干什么。
段落用于标记主要的文本内容,是出场率最高的文本元素。简而言之,只要有不适合放在其他文本标签的文本,都可以把它放在一个段落里面。
复合元素
HTML除了标题、图片、段落等基本内容标记,还规定了用于创建列表、表格和表单等复杂用户界面组件的标记,这就是所谓的复合元素,即它们是由多个标签共同组成的。
嵌套标签
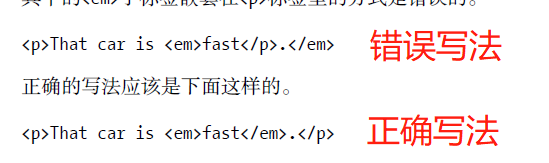
要在一个标签里面嵌套另一个标签,必须要先关闭后一个标签再关闭前面的那个标签。

HTML文档剖析
有几个HTML元素是所有HTML文档都必须包含的。这些元素为内容提供了框架,有了这个框架才能正确显示内容。
HTML模板
HTML5语法编写的最简单的HTML模板:
<!DOCTYPE html> <!--声明这是一个HTML5文档,注意这个标签不用关闭-->
<html> <!---根级标签,页面中所有其他标签都嵌套在这个标签内部->
<head> <!--头部标签-->
<meta charset="UTF-8" /> <!--页面使用UTF-8编码-->
<title>Document</title> <!--页面在浏览器的标签处显示的内容-->
</head>
<body> <!--网页主体内容-->
<!-- body标签内显示网页内容 -->
</body>
</html>
块级元素和行内元素
| 显示方式 | 宽高 | 边距 | |
|---|---|---|---|
| 行内元素 | 同一行显示 ,一行放不下自动换行,各元素之间有空白间隙 | 不可设置宽高,内容撑开宽高 | 支持左右内外边距 |
| 块级元素 | 独占一行 | 可以设置宽高,如不设置,默认宽度为父级元素100%,高度内容撑开 | 内外边距全支持 |
嵌套的元素
推荐浏览器拓展程序Web Developer,可以显示网页的各种效果,如块级盒子轮廓、父子关系盒子轮廓等,
补充:HTML实体,常用于生成那些键盘上没有的印刷字符。HTML实体以和号(\&)符号开始,分号(;)符号结尾,二者之间表示实体的字符串。
文档对象模型
每个网页的HTML结构都会有一个所对应文档对象模型(简称DOM)。DOM是从浏览器的视角来观察页面中的元素及元素属性,由此得出这些元素的一个家族树。
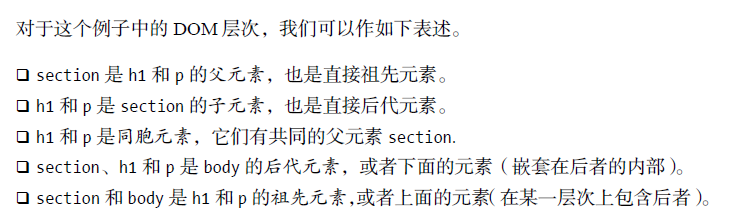
通过DOM,可以确定元素之间的相互关系,如祖先、父代、后代、子代。在CSS中引用DOM中特定的位置,就可以选中相应的HTML元素,并修改其样式属性。
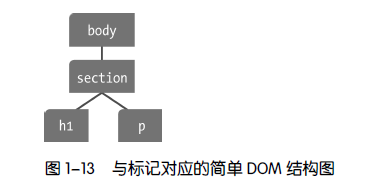
以下面的例子理解DOM
<section>
<h1>DOM文档对象模型 </h1>
<p>以这个HTML为例解释DOM</p>
</section>


-
总结
-
祖先元素:父亲、爷爷都是祖先标签
-
父代元素:只有亲父亲才是父代元素
-
子代元素:只有亲儿子才是子代元素
-
后代元素:儿子标签、孙子等都是后代元素
-