CSS工作原理
《CSS设计指南》第2章 CSS工作原理读书笔记
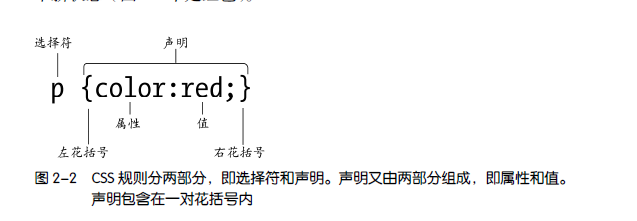
剖析CSS规则
规则是指一条完整的CSS指令。CSS规则由选择符和声明两部分组成。

- CSS规则组成
- 选择符:指出规则要选择的元素
- 声明:指定样式
- 属性
- 属性值
用于选择特定元素的选择符又分三种:
- 上下文选择符。基于祖先或同胞元素选择元素
- ID和类选择符。基于id和class属性的值选择元素
- 属性选择符。基于属性的有无和特征选择元素
为文档添加样式的三种方法:
-
行内样式=CSS写在元素标签内
会覆盖其他样式。
-
嵌入样式=CSS写在<style>标签中
嵌入样式的应用范围仅限于当前页面。
页面样式会覆盖外部样式表的样式,但会被行内样式覆盖。
-
链接样式=写在单独的CSS样式表中
在创建包含多个页面的网站时,需要把样式集中在一个单独的文件夹里,这个文件就叫样式表。其实就是一个拓展名为.css的文件。
可以在任意多个HTML页面中链接同一个样式表文件。
<link href="style.css" rel="stylesheet" type="text/css" /> -
@import指令=样式表中链接其他样式表的方法。
@import url(css/style.css)@import指令必须出现在样式表中其他样式之前,否则@import引用的样式表不会被加载。
上下文选择符
基于位置变换某个标签样式的问题,可以用上下文选择符来解决。上下文选择符格式如下:
标签1 标签2 ... 标签n {声明}
其中,标签n是想要更改样式的元素。只有在前面的标签1-n-1是其祖先元素(不一定是父元素)的情况下才会被选中。
上下文选择符,严格来讲,叫后代组合式选择符,是一组以空格分隔的标签名,用于选择作为指定祖先元素后代的标签。有时候,为了选择某个非常具体的标签,有时候不得不串起一串上下文选择符。
特殊的上下文选择符
上节的上下文选择符是以某个祖先标签作为上下文。如果某个标签的“上游”有存在这么一个祖先,那么这个标签就会被选中。无论该标签作为祖先的上下文之间隔多少层次都没有关系。有时候,想要更加具体的祖先,而不是“全部祖先”,该怎么处理?
以下文作为示例,演示几种特殊的上下文选择符。
<section>
<h2>An H2 Heading</h2>
<p>This is paragraph 1</p>
<p>Paragraph 2 has
<a href="#">a link</a> in it.
</p>
<a href="#">Link</a>
</section>
子选择符>
语法:标签1>标签2
标签2必须是标签1的子元素,换句话说,标签1必须是标签2的父元素。这里,标签1必须是标签2的父元素,不能是其他祖先元素
# 子选择符
section > h2 {声明}
紧邻同胞选择符+
语法:标签1+标签2
标签2必须紧紧跟在其同胞标签1的后面
# 紧邻同胞选择符
h1 + p {指定样式}
上述示例代码的第一个p会被选中修改样式。
一般同胞选择符~
语法:标签1~标签2
标签2必须跟(不一定紧跟)在其同胞标签1后面。
h2 ~ a {}
注意,只能是同胞元素的a会被选中,同胞的后代不会被选中。
通用选择符*
*是一个通配符,它匹配任何元素。
# 会将所有元素显示为红色
* {
color: red;
}
# 会把p包含的所有元素的文本变成红色
p * {
color: red;
}
# *的有意思用法,即用它构成非子选择符
section * a {样式} # 任何是secion的非子后代元素,都可以被选择
ID和类选择符
ID和类为我们选择元素提供了另一套手段,利用它们可以不考虑文档的位置层次结构。在元素中添加了id和class属性,就可以在CSS中直接使用ID和类名,直接选中文档中的特定区域。
id和clss的属性值不能以数字或特殊符号开头。
类属性
body标签中的任何HTML元素都可以添加这个属性。
-
类选择符
直接在css中写
.类名 {} -
标签带类选择符
如果指向瞄准带有这个类的段落,可以把标签名和类选择符写在一块,如
p.类名,代表只选择带该类的段落元素。组合标签名和类选择符,可以更精确的选择指定标签。
-
多类选择符
可以给元素添加多个类,比如
<p class="class_name1 class_name2"></p>选择同时存在这两个类名的元素,可以这样写
.class_name1.class_name2 {样式} # 注意,两个类名之间没有空格 # 如果添加了空格,就变成了祖先/后代关系的上下文选择符了
ID属性
ID和井号(#)搭配使用,和类选择符的句号(.)类似。
# 在p标签中设定了ID属性
<p id="ID_NAME"></p>
# 相应的ID选择符
<style>
#ID_NAME {CSS样式声明}
p##ID_NAME {CSS样式声明}
</style>
ID与类的其他用法都一样。
用于页内导航的ID
ID可以用在页内导航链接中,目标是同一页的另外一个位置。
<a href="#id_name">内容</a>
<!-- href属性的属性值开头的#,表示这个链接的目标在当前页面中-->
<!-- 如果href的属性值只有一个#,那么点击该链接会返回页面顶部-->
<!-- 另外,如果暂时不知道href要链接的url,也可以用#作为占位符-->
什么时候用ID,什么时候用类
乍一看,ID和类都是用于标记特定标签,但是用途实际大不相同。
1.什么时候使用ID
ID的用途:在页面中唯一地标识一个元素。每个ID名在页面中不能重复,只能使用一次。
经常使用ID把JavaScrpt与某个标签关联起来。ID值的唯一性对JavaScript尤其重要,否则就会导致JavaScript行为异常。
2.什么时候使用类
类的用途:标识一组具有相同特征的元素。
ID和类的小节
ID的用途在页面中唯一标识一个元素。能够为我们编写CSS规则提供必要的上下文,排除无关标记,而只选择该上下文的标签。
相对来说,类是可以应用给任意多个HTML元素的公共标识符,以便我们给这些元素应用相同的样式。而且,使用类也让不同标签名的元素应用相同的样式成为可能。
属性选择符
属性选择符基于HTML标签的属性选择元素。以下是两个常见的例子。
属性名选择符
语法:标签名[属性名]。
将带有该属性的标签,设置为某种样式。(而不是该标签的该属性设置为什么样式)
示例:
<style>
img[title] {border: 2px solid blue;}
</style>
# 会导致像下面这个带有title属性的HTML img元素显示2像素款的蓝色边框。
# 至于title属性是什么值,并不重要
<img src="" title="yellow flower">
属性值选择符
语法:标签名[属性名=“属性值”]
在HTML5中,属性值的引号可加可不加,为了清楚,我们加了。
将带有上面属性的属性值的标签,设置为某种样式。
属性选择符小结
基于属性名和属性值选择元素,提供了另一种区别对待相同标签的机会。
到此位置,介绍的选择符都有一个特点,即它们针对的都是标记中的某个部分,比如标签名、类名、ID、属性或属性值。
然而,使用CSS还可以在某些事件发生时,改变元素的样式,比如用户鼠标悬停在一个链接上。这些需要靠伪类实现
伪类
伪类的作用:当某个事件发生时,元素标签的样式发生了变化。伪类这个叫法源自它们与类相似,但实际并没有类附加到标记中的标签上。伪类分两种:
-
UI(用户界面)伪类
会在HTML元素处于某个状态时(如鼠标悬停),为该元素应用CSS样式。
-
结构化伪类
会在标记中存在某种结构上的关系时(如某个元素是一组元素中第一个或最后一个),为相应元素应用CSS样式。
UI伪类
UI伪类会基于特定HTML元素状态应用样式。最常使用UI伪类的元素是链接a。
1.链接伪类
针对链接一共有四个,因为链接始终会处于如下4种状态之一。
- link:链接未点击
- visited:链接已点击
- hover:鼠标指针悬停在链接上
- active:链接正在被点击(鼠标在元素上按下,还没有释放)
这四个伪类的权重相同,要按上面的顺序使用,不然可能不会显示预期的结果。记忆方法:LV,HAO。
一般定义l和h就够了,如果链接很多可以定义一个v,让用户知道哪些链接被点击过了。
注意,有些伪类可以用于任何元素,而不仅仅是a元素。如,下面的规则能让段落背景在鼠标悬停时变成灰色:
p:hover {background-color: grey;}
一个冒号(:)表示伪类
两个冒号(:)表示CSS3新增的伪元素
2.:focus伪类
# 语法
e:focus # e,element表示元素标签;在这个例子后,都用e表示元素标签
表单中的文本字段在用户单击它时会获得焦点,(焦点:光标,输入文本的那个竖线)。
示例
input:foucus {border: 1px solid red;}
当光标处于input字段时,添加一个红色边框
3.:target伪类
# 语法
e:target # 这里的e是指,目标元素的标签
如果用户点击一个指向页面中其他元素的链接(页面锚点),则那个元素就是目标,可以用:target伪类选中它。换句话说,如果一个页面内容被跳转了,可以修改样式突出显示。
示例
<style>
#more_info {background-color: grey;}
</style>
<a href="#more_info">More Information</a> <!-- 用户点击这个链接 -->
<h1 id="more_info">This is the information you are looking for.</h1>
当用户点击了链接a后,跳转到more_info所在的标签,此时为该元素添加浅灰色背景,让用户知道链接对应的内容是哪一个。
结构化伪类
结构化伪类可以根据标记的结构应用样式,比如根据某元素的父元素或前面的同胞元素是什么设置样式。
1.:first-child和:last-child
# 语法
e:first-child # 一组同胞元素中的第一个元素
e:last-child # 一组同胞元素中的最后一个
注意,是标签e的平级同胞们,不是标签e的孩子们
2.:nth-child
# 语法
e:nth-child(n) # e表示元素名,n表示一个数值(也可以使用odd或even)
示例:
li:nth-child(3) # 一组列表里的第三个列表
:nth-child伪类最常用于提高表格的可读性,如对表格所有行交替应用不同颜色。
其他一些结构化伪类,完整的信息请参考这里:http://www.stylinwithcss.com。
伪元素
伪元素就是html页面中若有若无的元素,伪元素实际上是替我们添加了无形的标签。
1.::first-letter伪元素
e::first-letter # 选中e元素首个字符
示例:
p::first-letter {font-size:300%;} # 创建首字符放大效果
2.::first-line伪元素
# 语法
e::first-line # 选中e元素中文本段落的第一行
示例
P::first-line {font-variant:small-caps;} # 第一行以小型大写字母显示
3.::before和::after伪元素
# 语法
e::before # 在特定元素前面添加特殊内容
e::after # 在特定元素后面添加特殊内容
示例
<!-- 伪元素样式 -->
<style>
p::before {content: "AGE: ";}
p::after {content:" years.";}
</style>
<!-- 元素-->
<p class="age">25</p>
输出结果:AGE: 25 years.
如果标签中的内容都是通过数据库查询生成结果,那么这种技巧再合适不过了。因为所有结果都是数字,使用者两个伪元素可以在把数字呈现给用户时,加上说明性文字。
搜索引擎不会取得伪元素的信息(因为他在标记中不存在)。因此,不要通过伪元素添加想让搜索引擎索引的重要内容。。
到此为止,各种CSS选择符已经介绍完了。接下来介绍CSS的工作原理。
继承
可继承属性:主要和文本有关,如font、text、color、line-height
不可继承属性:主要涉及元素盒子的定位和显示方式,如边框、外边距、内边距。
层叠
层叠是CSS的核心机制。层叠,就是层叠样式表中的层别,是一种样式在文档层次中逐层叠加的过程,目的是让浏览器面对某个标签特定属性的多个值来源,确定最终使用哪个值。
层叠是CSS核心机制,理解了才能写出最容易改动的CSS。
样式来源
-
浏览器拥有默认样式表
-
用户样式表。不常见,如视障用户强制浏览器所有网站都更大字号。
-
作者样式表。即网页设计师写的样式表。给网页添加样式的三种方法:行内样式、嵌入样式、链接样式。
浏览器层叠各个来源样式的顺序:
- 浏览器默认
- 用户样式表
- 作者链接样式表
- 作者嵌入样式表
- 作者行内样式表
浏览器会按照上述顺序一次检查每个来源的样式,将每个标签以最终设定的样式显示出来。
层叠规则
简单层叠要点
规则一:各个标签的权重值是多少。
规则二:来自不同源的样式,行内>嵌入式>链接。
在链接的样式表中,具有相同权重的样式,应用后声明的样式表。
规则三:设定样式胜过继承样式。
推荐权重计算的学习网站:https://blog.csdn.net/TKOP_/article/details/111396357
规则声明
前面介绍了CSS规则的选择符,这部分介绍CSS规则的另一部分:声明。
一个声明包含两部分:属性和属性值。
CSS的属性值主要分为一下三类:
1.文本值。也称关键字
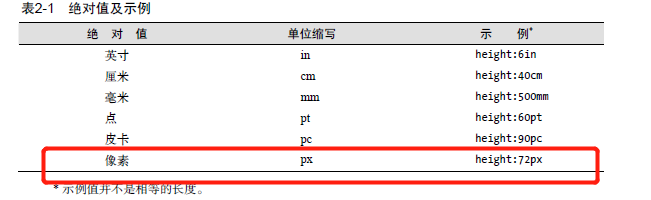
2.数字值。分为两类,绝对值或相对值,如果数字值是0,那么就不用带单位了。


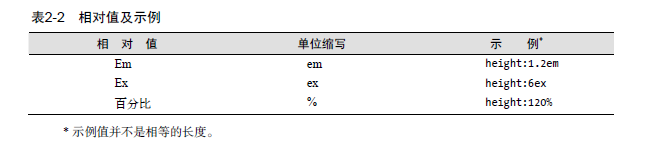
em和ex都是字体大小的单位,但是在CSS中,他们作为长度单位使用任何元素。
- em等于给定字体大小的M的宽度,具体取值取决于使用的字体大小。
- ex等于给定字体中字母x的高度,具体取值取决于使用字体的大小。
- 百分比适合设定被包含元素的宽度、
3.颜色值。可以是RGB颜色、十六进制颜色、颜色关键字等。