CSS高级技巧
精灵图
为什么需要精灵图?
网页中有很多背景图像作为装饰,当网页图像过多时,服务器就会频繁接受和发送请求图片,服务器压力过大,降低网页加载速度。
精灵技术目的:为了有效减少服务器介绍的发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也成为了CSS Sprites,CSS 雪碧)
**核心原理**:将网页中一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
精灵图(sprites)的使用
精灵图核心:
-
主要是针对背景图片使用,把多个小背景图片整合到一张大图片中(产品图片等不使用精灵技术)
-
这个大的图片也成为了 sprites 精灵图 或者 雪碧图
-
移动背景图片位置,此时可以使用background-position
-
移动距离就是这个目标图片的x和y的坐标。注意网页中的坐标和笛卡尔坐标系有所不同。
默认情况,背景图片与盒子的左上角对齐
-
一般来说
背景图片朝左边移动是负值,向上移动是负值
总结:
- 使用对象:小背景
- 借助背景位置实现–background-position
- 一般情况下精灵图都是负值
案例:拼出自己的名字
使用精灵图的上的各个字母,确定盒子大小、移动到合适的位置,展示字母。

网页效果:

只在大标签里写了背景图片,其他的只是调整位置。这样可以节省向服务器请求的图片次数。
字体图标
为什么需要字体图标
- 字体图标使用场景:主要用于显示网页中通用、常用的一些小图标。
最早这些小图标用精灵图制作,但是也有缺点:
- 图片比较大
- 放大缩小图片会失真
- 更换图片样式比较负责。要转给网页美工修改图片再重新设置css样式
此时,有一种更好的技术解决了上述问题,就是字体图标iconfont
字体图标可以为前端工程师提供一种方便高效的图标使用方式。展示的是图标,本质属于字体。
-
字体图标的优点
- 轻量级:图标字体比一系列图片要小。一旦字体加载了,图标会马上渲染出来,减少了服务器请求
- 灵活性:本质是文字,可以随意改变颜色、阴影、投影效果、旋转
- 兼容性:几乎支持所有的浏览器,请放心使用
注意:字体图标不能代替精灵技术,只是对工作中图标部分技术的提升与优化。
总结
- 一些结构和样式比较简单的小图标,就用字体图标。

- 结构和样式复杂一点的小图片,就用精灵图。
字体图标使用
字体图标是一些网页中常见的小图标,直接在网上下载即可。使用可以分为:
- 字体图标的下载
- 字体图标的引入(引入到html页面中)
- 字体图标的追加(图标不够用,后面还想再引入)
字体图标的下载
- icomoon字库 http://icomoon.ion
- 阿里iconfont字库 http://www.iconfont.cn/
字体图标的引入
下载完毕之后,注意原先的文件不要删,后面会用-
把fonts文件夹放在页面根目录下面
根目录:打开文件目录的第一个页面,见下图

-
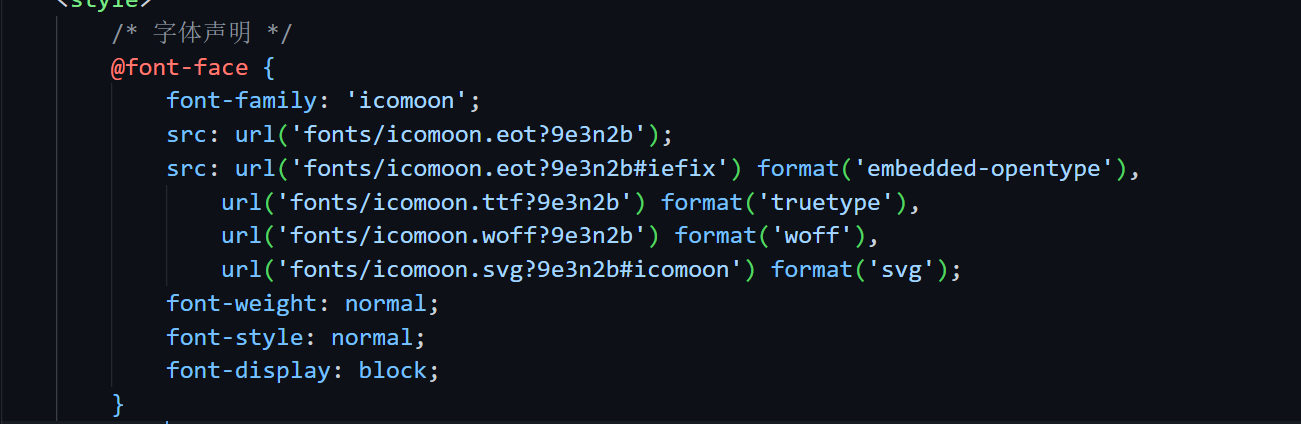
在css样式中全局声明字体:
不用背,直接去下载的字体素材里面,有个style.css文件,复制粘贴里面的第一部分即可。
注意,里面的路径问题,是否正确。

-
使用字体图标
打开demo.html,复制需要图标的小框框。
demo.html文件在下载的素材,解压得到的文件中。

-
给标签指定字体font-family
这个字体必须和@font face里面font-family的属性值必须一致。

字体图标的追加
如果工作中,原来的字体图标不够用了,需要将新的字体图标到原来的字体文件中。
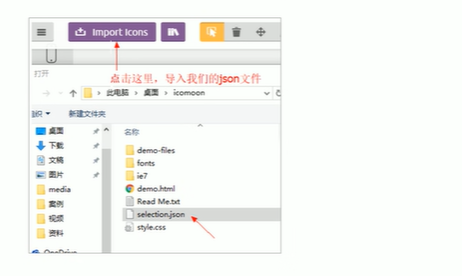
把压缩包里面的selection.json重新上传,然后选中自己想要更新的图标,从新下载压缩包,并替换原来的文件即可。

加载原理
类似精灵图,第一次请求到了字体图标,后面的其他也全部都包含在一个文件里面了。
CSS三角
三角图标CSS可以直接制作。
-
方法
-
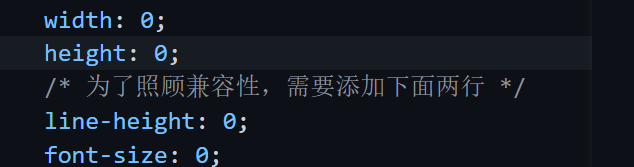
宽高为0的盒子。
-
border:指定样式的边框,颜色要求为透明色
-
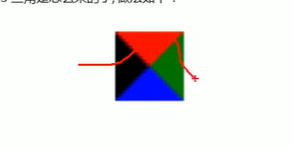
想保留哪个三角,就修改哪部分边框的颜色,如
border-left-color=red;
border-top-color=pink;
-

-
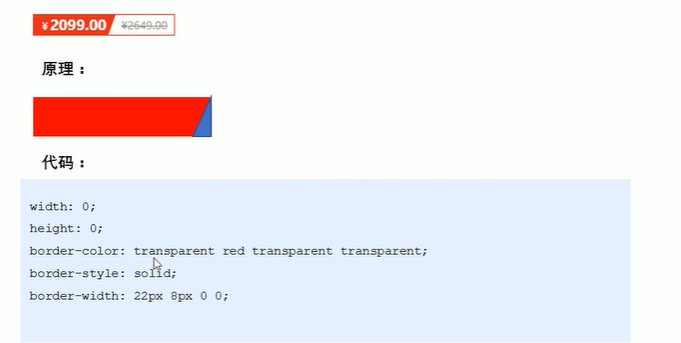
案例,京东三角

-
一个大盒子+一个小盒子。
-
利用定位,大盒子相对,子盒子绝对定位。
调整子盒子的位置。注意子盒子是2倍边框的高度或宽度
-
CSS用户界面样式
界面样式:更改一些用户的操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
鼠标样式 cursor
cursor翻译过来叫光标

后面经常搭配js使用。
轮廓线outline
很多时候,选中表单后,点击后不想要表单显示默认的轮廓线。
操作:outline:0;或outline:none;
防止拖拽文本域resize
文本域默认是可以拖拽更改大小的,这样会影响布局。因此应该禁止拖拽。修改方法:
文本域的选择器添加属性:resize: none;
注意:
- 把文本域的代码写到一行,不然在网页中,光标在文本域中可能不是第一行开始。
- 文本域也要取消 光标点击后的外轮廓
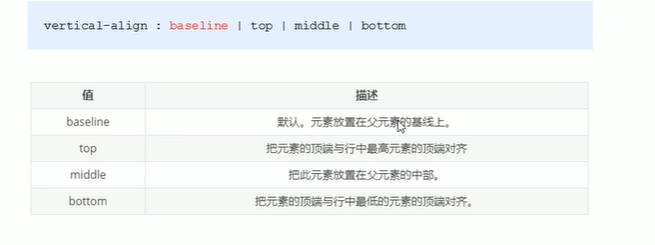
vertical-align属性应用
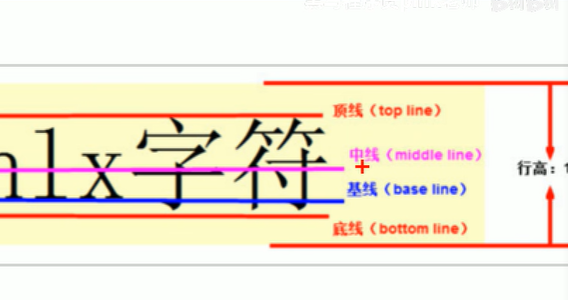
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
备注:此处对齐是指:在一行内的,图片or其他行内/行内块元素,和文字的哪一部分垂直对齐。
使用方法



- 如果一行文字前面的内容是行内/行内块元素,直接在使用vertical-align
- 如果前面是块内元素设置的背景图片,要先修改其为行内块元素,在使用vertical-align
- 文本域也是行内块元素,可以让其在前面,后面紧跟文字。
使用场景:图片、表单等元素和文字对齐,默认和文字的基线对齐。
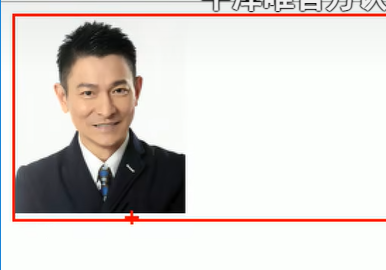
解决图片底部默认空白缝隙问题
给图片添加边框后,效果如图:
原因:图片默认和文字基线对齐。所以下面的空白是给文字基线下的部分保留的。
解决方案:
-
vertical-align
属性修改属性值,不让其为默认的baseline。(提倡使用)
-
把图片转换为块级元素:display:block;
只有行内/行内块元素才会有和文字对齐的方式,块级元素没有。所以块级元素没有缝隙问题
高级技巧:溢出文字省略号显示
如果文字太多,在盒子里面放不下,在最后面使用省略号…结束。
单行文本溢出显示省略号

/* 1.强制一行显示 */
white-space: nowrap; /* 默认自动换行 */
/* 2.隐藏多余部分 */
overflow: hidden;
/* 3.多余部分显示省略号 */
text-overflow: ellipsis;
多行文本溢出显示省略号
这种写法有比较大的兼容问题,适合webKit浏览器或移动端(移动端大多是Webkit内核)

/* 1.隐藏多余部分 */
overflow: hidden;
/* 2.多余部分显示省略号 */
text-overflow: ellipsis;
/* 3.弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 4.限制在一个块元素内显示的文本的行数 */
-webkit-line-clamp: 3;
/* 5.设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
对装文字盒子高度有要求,后面要手动根据文字省略号内容修改高度 。
更推荐让后台人员做这个效果,因为后台人员可以设置显示多少个字,更方便常见布局技巧
巧妙利用一个技术更快更好的布局:
- margin负值的应用
- 文字围绕浮动元素
- 行内块的巧妙运用
- css三角强化
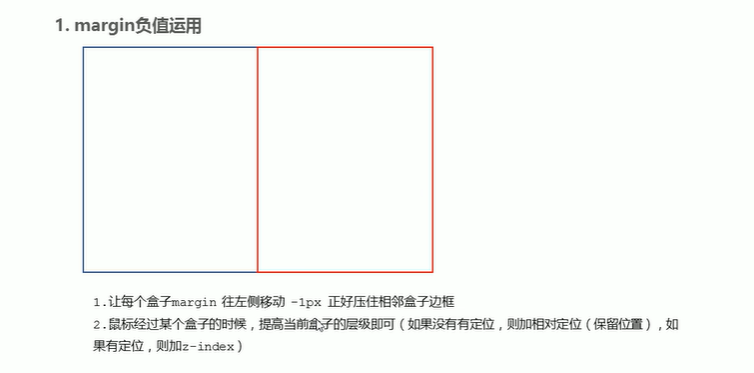
margin负值的应用
-
双重边框贴在一起显示了双倍宽度,现要求显示单倍
margin-left/rignt:-边框宽度px;
适用于表格的方法:
/* 默认相邻单元格拥有独立边框*/
/* 按如下修改参数,相邻单元格共享边框;这样相邻的边框不会变成2倍粗*/
border-collapse : collapse; /* 该方法只适用于表格 */
-
鼠标放在上述设置的边框的盒子中,盒子边框变颜色
/* 如何周围的盒子都没定位 */ ul li:hover { /* 相对定位,飘起来,提高层级 */ /* 保证被压住的那条边也飞起来,不被覆盖,显示出设置的颜色样式 */ position: relative; border-color: red; }/* 如果各个盒子都有定位,用z-index提高位置*/ ul li:hover{ z-index: 1; border-color: red; } /* 注意z-index只对有定位的盒子生效 */
总结
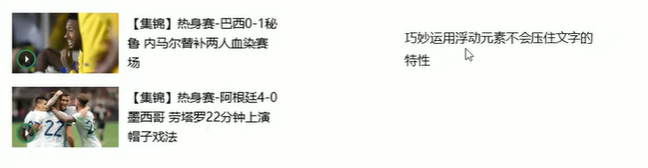
文字围绕浮动元素
上述布局常见做法:大盒子里面两个小盒子,一个左浮动一个右浮动。
新方法:
- 原理:浮动盒子不会压住文字
- 准备一个大盒子,直接把需要的文字写进入
- 添加图片,设置左浮动
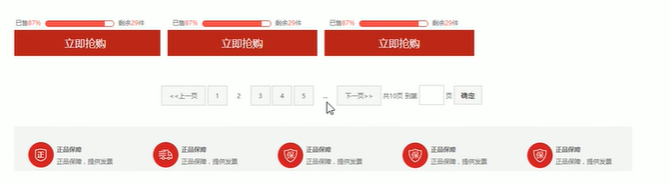
行内块元素的巧妙应用
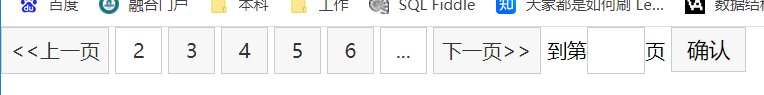
页码的布局

-
观察特点,每个页码的框框之间都有一定的距离
-
可以利用行内块装页码。因为行内块元素之间默认有间距。而不是设置div盒子,自己再定义margin。
-
行内块元素还可以使用text-align:center;使所有文字水平对齐
-
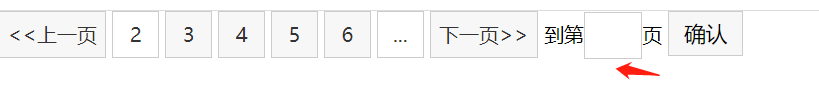
注意

第几页的文本框向下偏移了,和文字的框框没有对齐。是因为文本框默认和文字内容的基线对齐,修改方式:vertical-align:bottom/top即可对齐。见下图

-
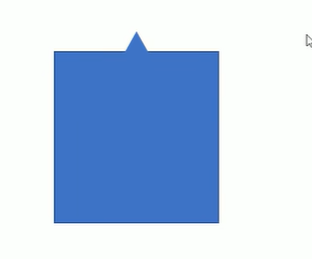
CSS三角巧妙应用

上图的T形制作。

直角三角形想要哪个是直角,就保留左边或者右边的那个边框。再根据需要留上或者下,其他设置为0。
CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器都HTML文本的呈现差异,照顾兼容,需要对CSS初始化。
简单理解:CSS初始化就是重设浏览器样式。也称为CSS reset。每个网页都必须首先进行CSS初始化。