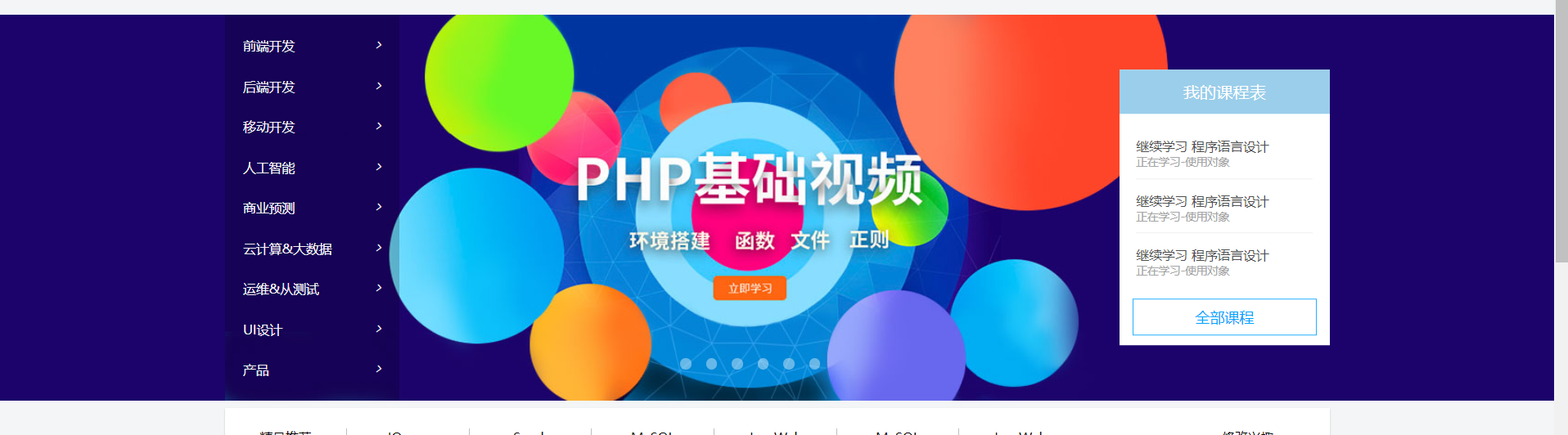
学成在线案例
ps切图
常见的图片格式
- jpg图像格式:jpeg对色彩(jpg)对色彩的信息保留较好,高清,颜色多。产品类的图片经常用jpg格式的
- jif图像格式:GIF最后只能存储256色,所以通常用来显示简单图形和字体,但是可以保存透明背景和动画效果,实际经常用语一些图片小动画效果
- png图像格式:新兴的网络图像格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景,如果想要切成背景透明的图片,请选择png格式。
- PSD图像格式:Ps专用格式,里面可以放图层、通道、遮罩等多种设计稿,对前端人员来说,最大的优点,可以直接从上面复制文字,获得图片,还可以测量大小和距离。
- 不可以直接放在网页中
PS切图
https://www.bilibili.com/video/BV14J4114768?p=190&spm_id_from=pageDriver&vd_source=dde2f4dd432156027fedf9b1734ba705
前端人员必备技能,切图。
PS有很多切图方式:图层切图、切片切图、PS插件切图等。
图层切图
左边菜单栏  符号→选中要导出的内容→右边有个图层有阴影,选中,右键快速导出为PNG
符号→选中要导出的内容→右边有个图层有阴影,选中,右键快速导出为PNG
在很多情况下,需要合并图层再导出:
- (shift还是ctrl?)选中需要的图层:图层菜单→合并图层
- 右键→快速导出为PNG
最好的方法:沟通。和美工沟通,让他作为一个图层
切片工具
-
利用切片选中图片
左边菜单栏
 第三个
第三个 -
导出选中的图片
文件→导出→存储为Web所用格式→右边根据需要选择格式为jepg/jif/png→右下角存储
ps插件切图
Cutterman是一款运行在Ps中的插件,能够自动将你需要的图层进行输出,以代替传统的手工“导出web所用格式”以及使用切片工具进行挨个切图的繁琐流程,
https://www.bilibili.com/video/BV14J4114768?p=193&spm_id_from=pageDriver&vd_source=dde2f4dd432156027fedf9b1734ba705
非常好用。

下载完整破解版
学成在线案例
前期准备工作
-
准备素材
素材:
工具:ps+cutterman+vscode+chrmoe
-
案例准备工作
- 创建目录文件夹,存放页面相关内容
- 用vscode打开这个目录文件夹
- 目录文件夹下创建images文件夹,用于保存图片
- 新建首页文件index.html(以后我们的网站首页统一规定为index.html)
-
新建style.css样式文件,实现结构和样式分离
- 将样式引入到HTML页面中
- 样式表写入清楚内外边距的样式,来检测样式表是否引入成功。第一行必是这个
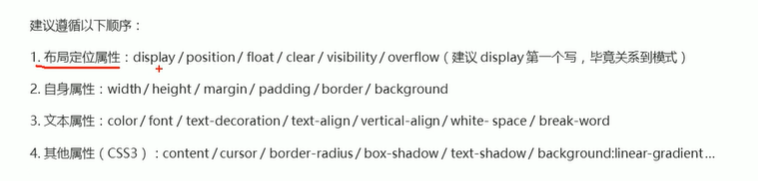
CSS属性书写顺序(重点)

页面布局整体思路
通常有以下整体思路:
-
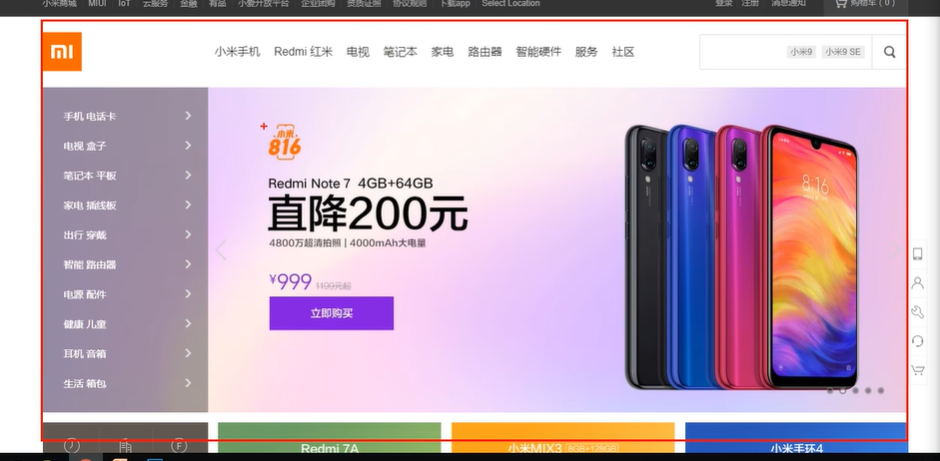
确定页面的版心(可视区),一版页面中最重要的区域。(整个网页中的全部可视化区域)

-
分析页面中行模块,以及每个行模块的列模块。其实是网页第一准则
-
一行中的列模块经常浮动布局,先确定每个列的大小,然后确定每列的位置。其实是网页第二准则
- 制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构最重要
- 所以,先理清楚布局结构,再写代码尤为重要。需要多积累
确定版心
页面的版心是1200px,每个版心都是水平居中对其。
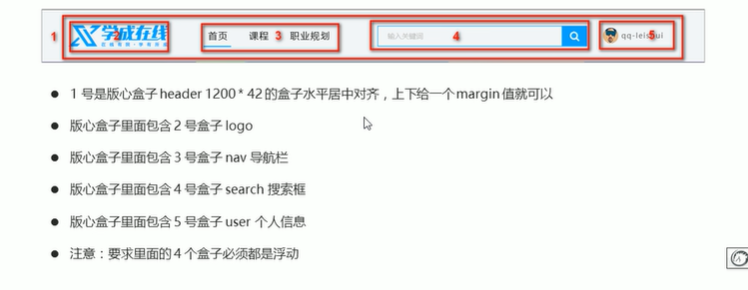
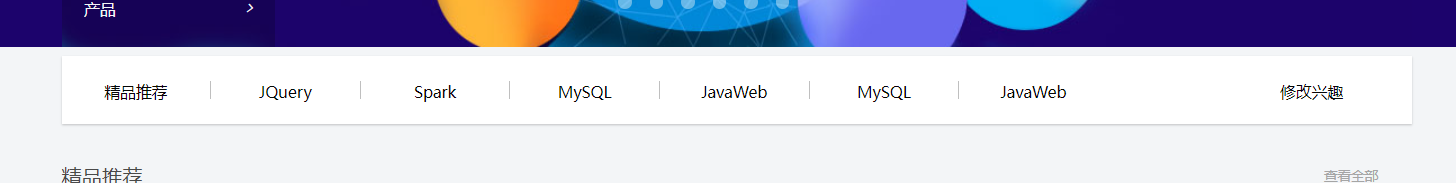
头部制作

第一点,高度42px是沿着logo的上下沿测量得到的。(不是沿着整个第一个部分的白色)
之后给大盒子添加上下margin即可实现上图中的效果。(而不是分别对盒子中的每一个小部分添加一个margin,这样很麻烦)
浮动后会在同一行上显示。
以后所有导航栏都要按照这种方式来写:ul+li+a

nav导航栏是给li添加浮动,实现导航栏内的内容横向排列

消除办法:浮动
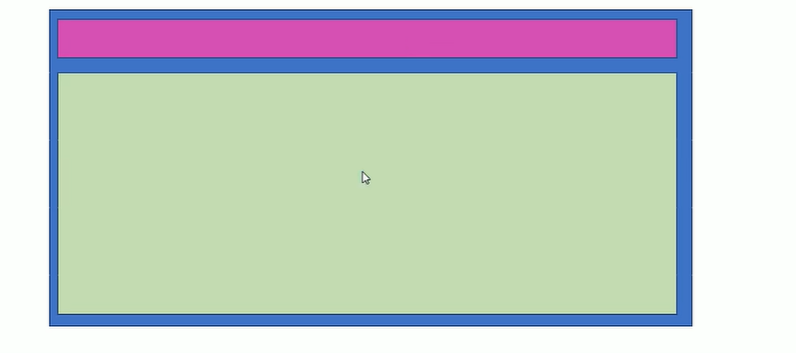
banner制作


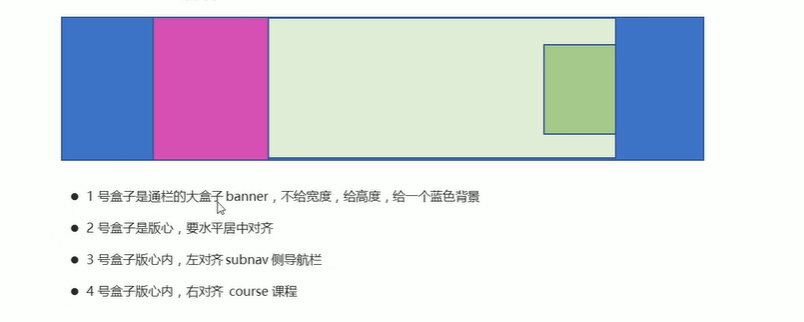
块级盒子不给宽度,宽度默认是父级元素的宽度。
2号盒子是版心,背景颜色应该是浅绿色
3号盒子是紫色的
4号盒子是右侧的小绿色(浮动后,自动顶端对齐。虽然大小不一致)
左侧子导航栏文字和文字之间有距离,是通过给li标签高度实现的。(而不是给a,1.因为a标签是行内标签不能给高度2.从语义的角度来看,各个文字是分别包含在小li标签中的。)
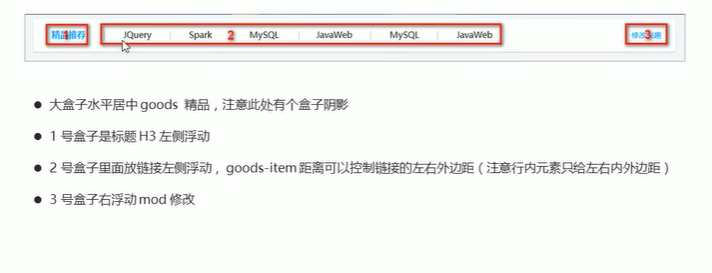
浮动的盒子不会有margin塌陷的(外边距塌陷)问题精品推荐小模块


box-shadow
模糊半径就是渐变阴影半径,而扩散半径就是纯色阴影半径。并且,渐变阴影包在扩散阴影外面。
注意:
-
这三个盒子的文字都要垂直居中(居中方法:行高=盒子高度)
盒子高度:没有设置,也不会继承父元素的盒子高度。此时盒子高度会根据内容高度自动撑开
行高:行高设置为父级元素的高度,自己的高度会被撑开=父级元素高度。实现在父级元素的高度上居中。ps:行高可以撑起盒子高度
设置的方法:不用分别给每个盒子设置行高,只需要设置父亲元素的行高即可。
-
中间部分的盒子的竖线边框
边框加给li就会充满了整个大盒子(因为li继承了父亲元素的行高,撑大了盒子)
边框加给a,就是和文字相同高度的小竖线(而a没有设置行高,也没有继承爷爷元素的行高)
给行内元素加边框,边框围绕着内容
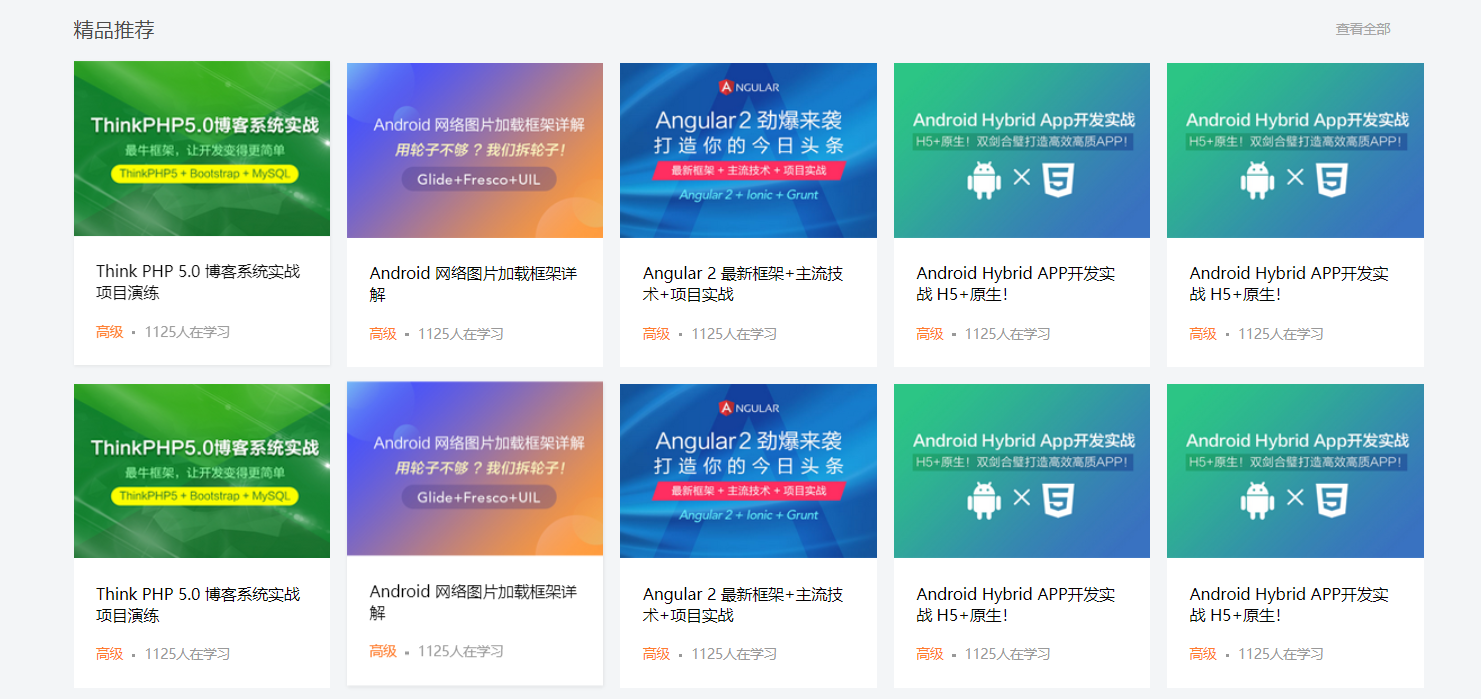
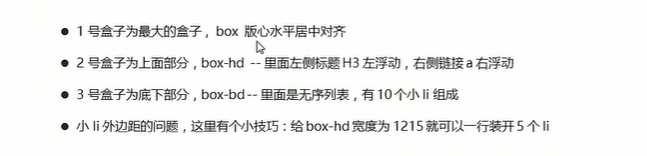
精品推荐模块



注意:
-
多个小li浮动后,添加右边距后,会有些盒子掉下去。
解决方法:
- 在每一行的最后一个小li,取消右边距 (较繁琐,但是认真)
2.把父元素ul的宽度设置为保证小li不会掉下去的宽度(从视觉上看不出来ul)
-
插入到盒子的图片大于盒子的大小,需要调整,否则会撑大父级盒子
调整方法:图片的宽度设置为父级元素100%(根据情况设置宽度和高度)
-
 实现方法
实现方法
<div>
<span>高级</span> ·1125人正在学习
</div>
<!-- 样式不同 那就是用一个标签把高级放进去 -->
样式不同的标签关系:
- 兄弟标签
- 父级标签里面,一个有子标签,另外一个没有
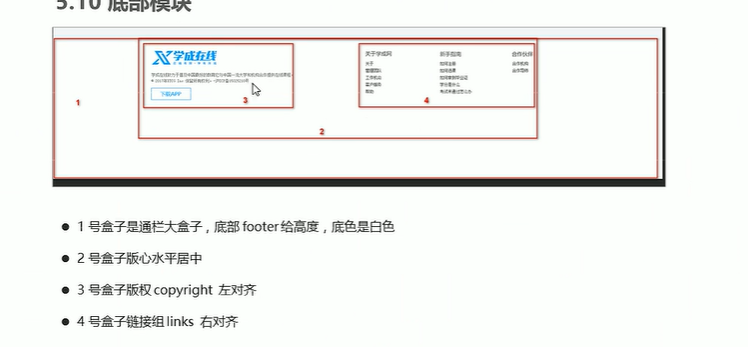
底部模块


注意:
-
发现3和4距离通栏上沿有一定距离,如果使用margin-top给版心,产生下降效果
但是由于版心和父级元素通栏外边距合并,会发生塌陷,即整个通栏会掉下来,而不是版心自己掉下来。
因此使用padding-top添加上边距,而不是margin