CSS3新增样式
IE9和IE9以上的版本才增加,对布局没有影响,主要是美化。
去掉li前面的项目符号小圆点(补充)

圆角边框(重要)
圆角边框样式,这样盒子就可以变成圆角了。
基本语法
border-radius属性用于设置元素的外边框圆角。

radius半径(圆的半径)原理:以length为半径的(椭)圆与边框的相切形成圆角效果。
数值越大,弧度越明显。
注意:该属性其实是简写属性
-
可以写四个值,分别代表左上角、右上角、右下角、左下角。(顺时针方向)。
- 也可以写两个值或三个值。
- 一般就用一个值
- 也可以分开写
- border-top-left-radius
- border-top-right-radius
- border-bottom-left-radius
- border-bottom-left-radius
圆角边框常见写法
-
参数值可以是精确数值px单位或百分比
-
制作圆形的方法:准备一个正方形的盒子,设置圆角长度为高度or宽度的一半。或者50%
-
制作下图圆角矩形的方法:圆角长度设置为高度的一半

-
盒子阴影(重要)
CSS3中新增加了盒子阴影。
box-shadow属性为盒子添加阴影。

注意
- 默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效。
- 盒子阴影不占用空间,不会影响其他盒子排列。
- color后参数常用:rgba(0,0,0,小数)
文字阴影
CSS3中,使用text-shadow属性将阴影应用于文本。

浮动float
传统网页布局(定位)的三种方式
网页布局的本质——用CSS来摆放盒子,把盒子摆放在相应位置
CSS提供了三种传统布局方式,(简单来说,就说盒子如何进行排列顺序):
- 普通流、标准流、文档流
- 浮动
- 定位
标准流(文档流、普通流)
所谓标准流:标签按照规定好默认方式排列
-
块级元素独占一行,从上向下顺序排列
常用块级元素:div,p,h1~h6,ul,ol,dl,form,table
-
行内元素会按照顺序,从左到右排序,碰到父元素边缘则自动换行(占满了)。
常用元素:span、a、i、em等
以上都是标准流布局,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适的位置,布局自然就完成了。
浮动
在实际开发中,一个页面都基本包含了这三种布局方式,页面移动端学习新的布局方式为什么需要浮动?
-
如何让多个块级盒子(div)水平排列成一行?
- 行内块元素。但是行内块元素之间会有缝隙(默认情况下)。
-
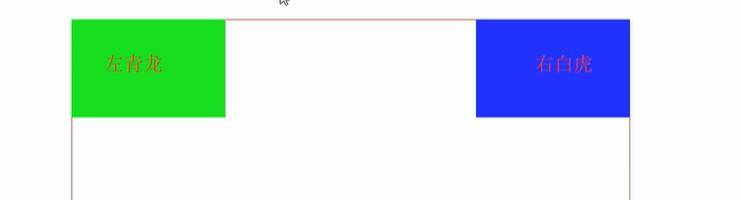
如何实现两个盒子的左右对齐?

总结:有很多的布局效果,标准流没办法完成,此时可以利用浮动完成布局。因此浮动可以改变元素标签的默认排列方式。
浮动的最典型应用:可以让块级元素一行内排列显示
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。(重要)
浮动定义
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块(父亲)或另一个浮动框的边沿。

注意:
- 兄弟级别的非浮动框不会停靠。
- 浮动和浮动之间不会有白色的空隙
浮动特性(重点)
加了浮动的元素,会有很多特性。
-
浮动的元素会脱离标准流。
(最重要)
-
脱离标准普通流的控制,移动到指定位置,俗称脱标
-
浮动的盒子**不再保留原先的位置**
-
注意,浮动的盒子被后面的盒子占位置,不是浮动盒子占前面的位置。
-
原来的位置由标准流占有。
浮动的和浮动的排,标准和标准的排,不在一个图层上了)
-
兄弟关系的:浮动盒子和不浮动盒子,二者会出现重叠覆盖效果。浮动在上
-
浮动盒子是在自己这一行开始飞起来,不是整个网页的布局从头开始飞
飞不开会自动换行
-
-
-
浮动的元素会一行显示并且元素顶部对齐。(重难点)
注意:浮动的元素是互相贴合靠在一起的,不会有缝隙,如果父级元素宽度一行装不下这些浮动盒子,多出的盒子会令起一行。
-
浮动的元素会具有行内块元素的特性。
-
任何元素都可以浮动。添加了浮动就会具有行内块的特性,可以设置高度和宽度。
-
如果行内元素给了浮动,就不需要转换块级/行内块元素就可以直接给高度和宽度。
-

浮动元素常用搭配
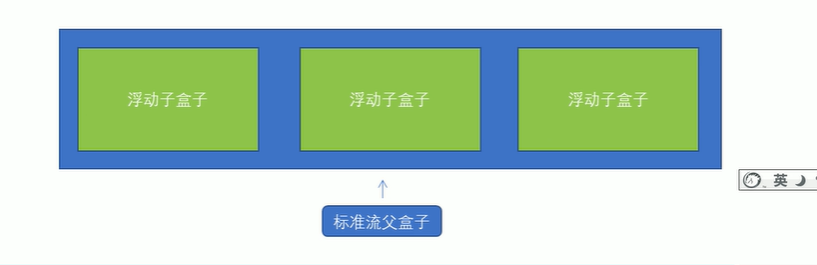
浮动元素经常和搭配标准流的父元素一起搭配使用。
为了约束元素位置,我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采用浮动排列左右位置,符合网页布局第一准则。

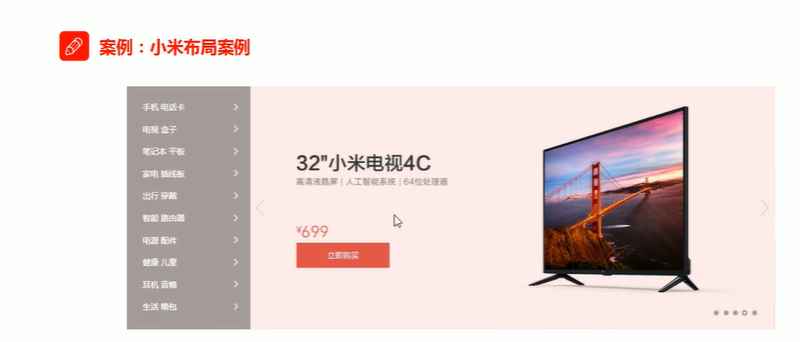
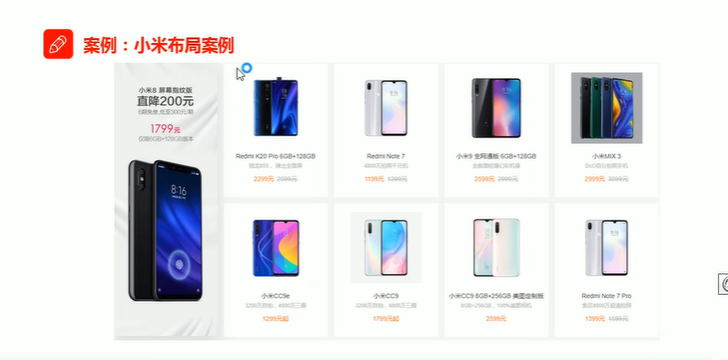
小米布局案例

方法:父级div里面装两个浮动div

-
父级ul(因为这4个是具有并列关系)里面包含4个浮动盒子
-
四个盒子可以每个都设置margin-left/right,再单独去掉不需要的第一个或者第四个的左/右边距
-
此时要注意选择器权重问题,确保定义的样式冲突的选择器生效

-
标准流div父盒子
左边的浮动div,右边的浮动ul和里面浮动的小li。
-
网页布局第二准则
:先设置盒子大小,之后设置盒子的位置
-
设置margin-left,原因:观察上图,可以看到
-
右边的ul标签和左边的div有一定距离:可以设置li左边距实现
-
同时ul里面的各个标签也都有距离:可以设置li左边距或右边距来实现
因此,设置li的左边距,来实现上图的效果。
-
常见的网页布局
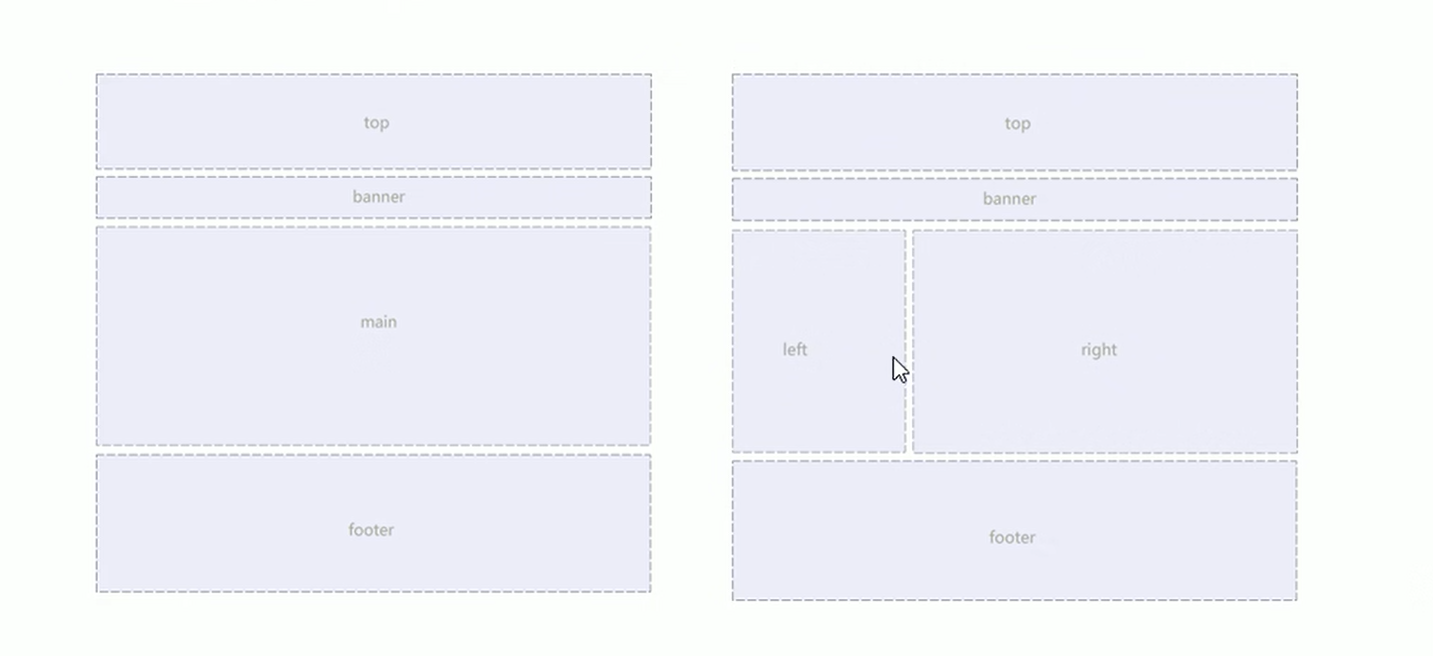
常见布局
- 第一种和第二种
- 第二种在第一种的方式上,更加细节。把main分成了两部分,更好看
- 网页布局占了整个浏览器的全部

-
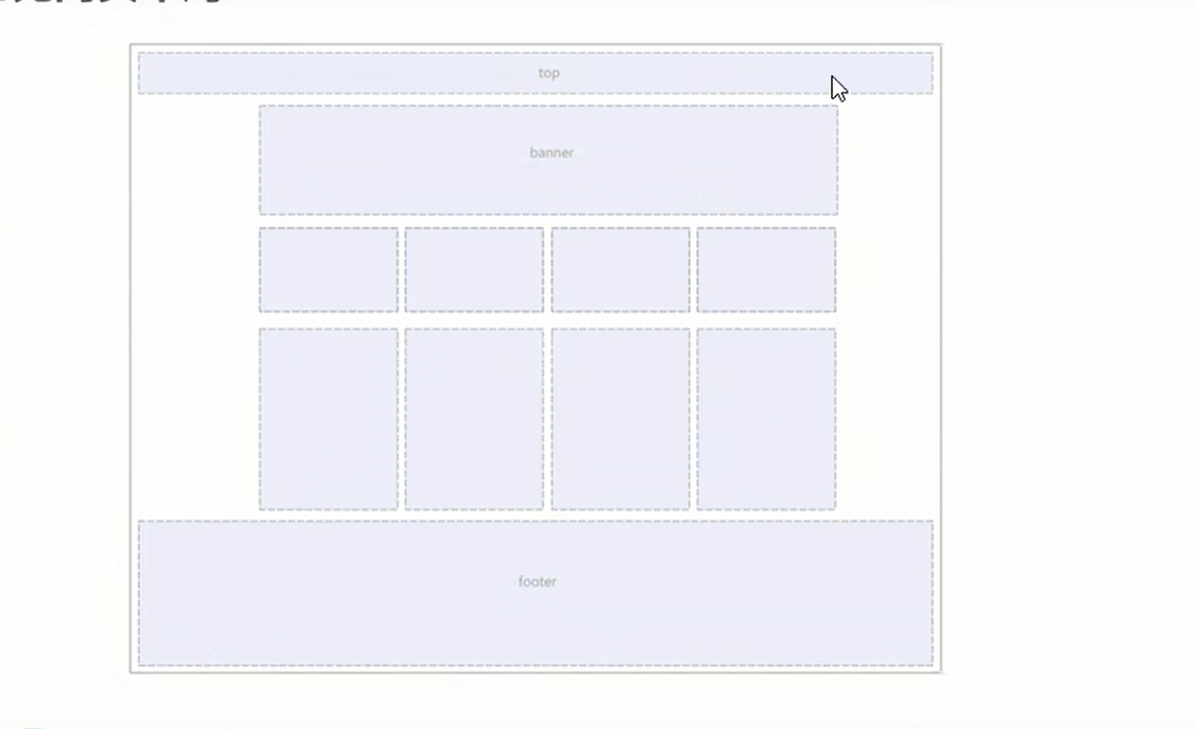
第三种:
-
top和bottom是通栏(不需要给宽度 和浏览器同宽,只需要给高度)
-
中间的盒子不是通着的,是小于网页的宽度。
-

浮动布局注意点
-
标准流父元素(盒子)和浮动子元素搭配。
先用标准流的父元素排列**上下位置**,之后内部子元素采取**浮动排列左右**位置 -
一个元素浮动了,理论上,其他兄弟盒子也要都浮动。简单来说,一浮全浮。
浮动只会影响它之后的文档流,不会影响它前面的文档流。用标准流分割浮动流,只要浮动流之前有标准流,就不会受到影响。
清除浮动
浮动一定要给父元素高度吗?

理想状态:让子盒子撑开父亲,有多少孩子,父盒子就多少
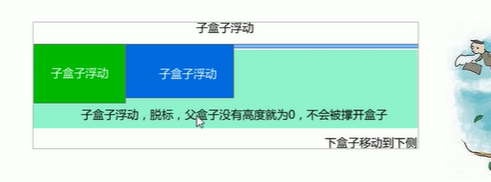
现实问题:但是不给父盒子高度会有问题吗?如果孩子全浮动,不给父亲设置高度。那么父亲的高度就是。
上述问题的原因:浮动不占文档流的位置。(不同的计算规则)
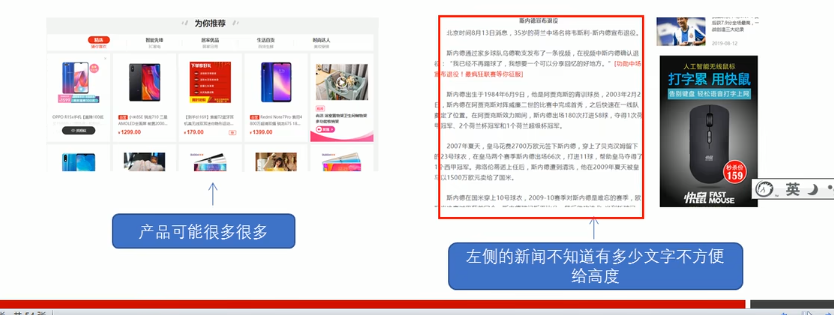
为什么需要清除浮动?
现实中,父盒子在很多情况下不方便设置高度,但是子盒子浮动又不占位置,不能撑起父级盒子,最后父级盒子的高度为0,就会影响下面的标准流盒子。

清除浮动本质
清除浮动语法
-
清除浮动就是清除浮动元素造成的影响。
-
如果父盒子本身有高度,就不需要清除浮动
-
清除浮动后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除语法规范:

注意
-
在实际开发中,基本只用clear:both
- 清除浮动的策略是:闭合浮动
清除浮动方法
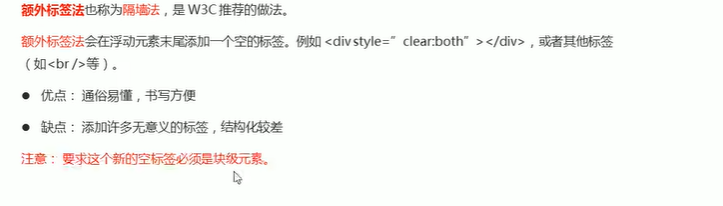
- 额外标签法也称为隔墙法,是W3C推荐的做法。
- 父级添加Overflow属性
- 父级添加after伪属性
- 父级添加双伪元素
额外标签法
.clear {
clear: both;
}

注意:
-
新增的标签必须是块级元素,不可以是行内交钱
-
闭合浮动的策略:
只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
父级添加overflow
给父级元素添加overflow属性,将其属性值设置为hidden、auto、或scroll。
通常设置为hidden。
-
优点:代码简介
-
缺点:无法显示溢出部分
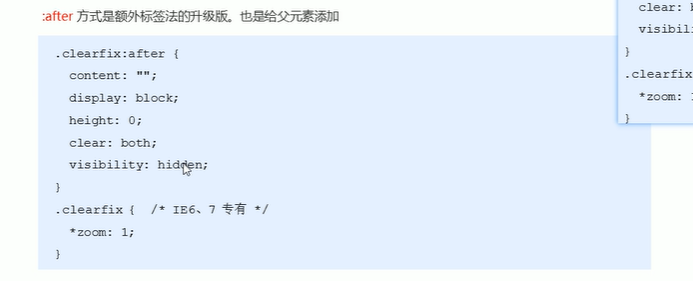
:after伪元素法
:after方式是额外标签法的升级版。也是给父元素添加

后面不需要在单独添加标签,只需在父元素中调用clearfix类即可。
原理:相当于在最后添加一个标签。
-
优点:没有增加额外标签,结构更简单
-
缺点:照顾低版本浏览器
代表网站:百度、淘宝、网易
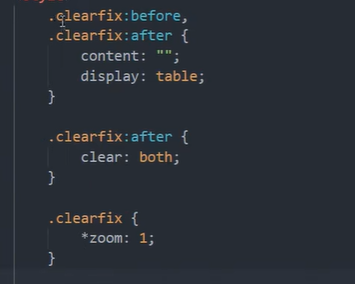
双伪元素清除浮动
在大盒子前面和后面分别添加了生成了一个元素。(把窗户和门都堵上了)

复制粘贴到最前面
找到父盒子写多类名。
- 优点:代码更简介
- 缺点:照顾低版本浏览器
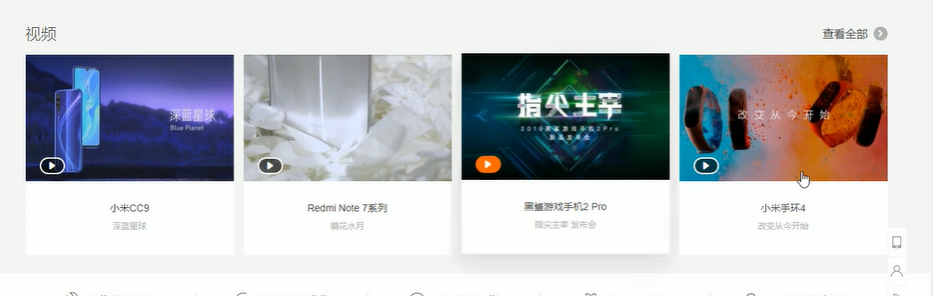
- 代表网站:小米、腾讯等
清除浮动总结
-
为什么需要清楚浮动?
- 父盒子没有高度(不方便直接设置,需要根据子元素内容变化)
- 子盒子浮动
- 影响下面的布局了,就要清楚浮动
-
清楚浮动的方法?

现阶段只需要复制代码