CSS入门
Emmet语法
Emmet语法使用缩写提高html/css的编写速度。vscode已经集成该语法
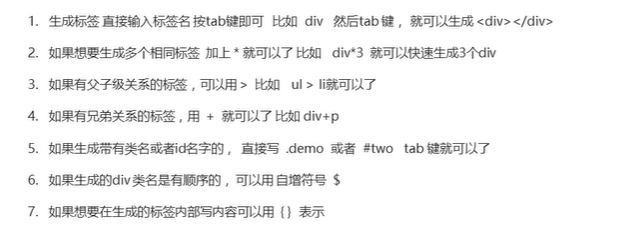
快速生成HTML结构

2可以和3、4组合
5 默认是生成div标签 在html的body中输入.类选择器名或#id选择器名,按下tab生成带有选择器的div标签;如果要生成其他标签的,则在前面写上标签名,在加.类选择器名或#id选择器名
6 div标签内的类名会自动增序。.demo$*5则会按照12345排列
7 eg div{我不喜欢男人} 按下Tab键,会自动在div标签内生成文字
结合6,可能生成递增标签。
总结:
-
快速生成标签:按tab
- 快速重复标签:*
- 父子级或兄弟级标签:> +(可结合2)
- 包含类名或Id名的快速标签:直接写类名or id名,按住Tab键
快速生成CSS样式
css采取简写形式即可生成
快速格式化代码
-
格式化代码
shift-alt-f
-
保存时自动格式化
CSS复合选择器
复合选择器是建立在基础选择器上,对基本选择器进行组合得到的。

后代选择器(重要)
后代选择器又称为**包含选择器**,可以选择父元素里面的所有子元素。

注意:
-
元素1和元素2 用空格隔开
-
元素1是父级元素;元素2是孩子
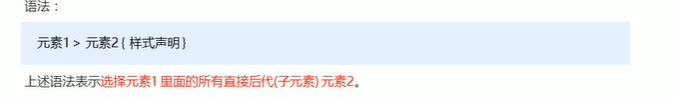
选择元素1里面的元素2标签
-
元素2可以是儿子、也可以是孙子,只要是元素1的后代即可
-
元素1和元素2可以是任意基础选择器
- 如果有两个相同的父级标签,可以给父级标签添加类名,把元素1写成类名的方式,区分父级标签
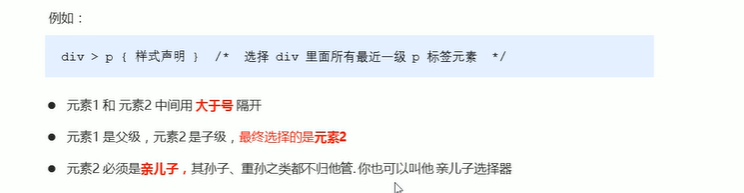
子选择器(重要)
子元素选择器(子选择器)只能选做作为某元素的最近一级子元素。简单理解就是只能选择亲儿子元素。
ps:只要有标签<>符号,就进入了下一级


并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式。

注意:
- 约定的语法规范:并集选择器的元素竖着写
- 最后一个选择器没有逗号,
总结:
- 逗号隔开
- 并集选择器通常用于集体声明
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果、或选择第1个、第n个元素。
伪类选择器最大的书写特点是用冒号:表示,比如:hover、:first-child。
伪类选择器有很多,比如有
- 链接伪类选择器
- 结构伪类
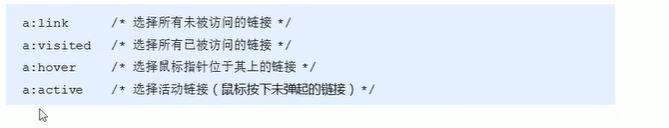
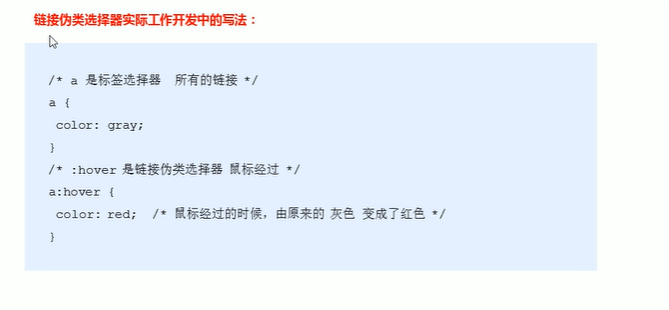
链接伪类选择器
给链接添加特殊效果
语法

活动链接:鼠标按下但是还没有弹出的链接
链接伪类注意事项
- 为了确保生效:请按照LVHA的顺序书写:link,visited,hover,active(谐音lv好)
- 链接在浏览器中有默认样式,所以在实际开发中,都需要为链接指定样式

更正:上述没有下划线
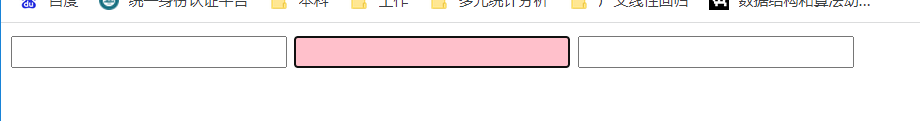
:focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器主要针对表单元素来说。


在上图中,光标选中了第二个,因此第二个发生了样式改变。
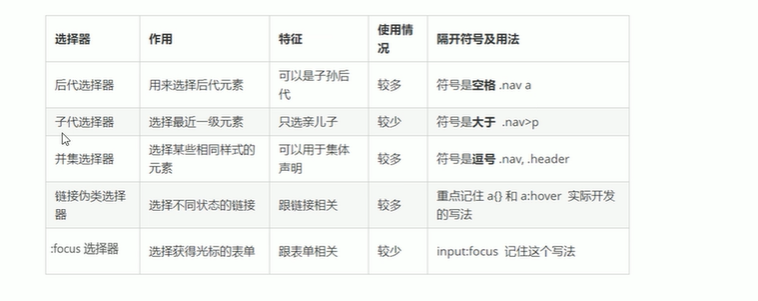
复合选择器总结

注意事项
-
后代选择器 空格符号 只要是后代,不管是儿子、孙子全都发生变化
-
子代选择器 >符号 只选择亲儿子
-
并集选择器 ,符号
-
链接伪类选择器 :后接不同 修改链接不同状态的样式
-
光标伪类选择器 input:focus 当光标选中表单时 背景发生的变化
CSS的元素显示模式(重点)
什么是元素的显示模式
了解元素的特点可以更好的帮助我们布局。
HTML元素一般分为块元素和行内元素
块级元素
常见的块元素有
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中div标签是最典型的块元素
块级元素特点
- 霸道,独占一行
- 高度、宽度、外边距以及内边距都可以控制
- 宽度默认是容器(父级元素)的100%(重要)
- 是一个容器盒子,里面可以放行内元素和块级元素
-
文字类的元素内不能使用块级元素
-
p标签用于存放文字,因此p标签不能放块级元素,特别是不能放div标签
-
同理,h1~h6等文字标签内也不能放块级标签
所以,块级元素比较霸道。
行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>。其中span是典型的行内元素。有些地方也讲行内元素称为内联元素。
行内元素特点
-
一行可以显示多个
-
直接给行内元素设置高度和宽度无效。height和weight
-
默认的宽度就是内容的宽度(和内容有关)
-
行内元素里面只能容纳文本或其他行内元素
里面不可以方块级元素
- 链接a元素里面不可以再放链接a元素/标签
- 特殊情况a标签里面可以放块级元素
行内块元素
几个特殊标签<img>,<input>,<td>,他们同时块级元素特点和行内元素特点。
行内块元素特点:
- 行内元素特点:一行可以显示多个,多个之间有空白空隙
- 行内元素特点:默认宽度是内容的宽度
- 块级元素特点:高度、行高、外边距、以及内边距可以设置
元素显示模式总结

元素显示模式转换
特殊情况下,需要院苏模式的转换,简单理解:一个模式的元素需要另外一种模式的特性
比如增加链接<a>的触发范围。
-
转换为块元素
(常用):display:block;
- 转换为行内元素:dispaly:inline;
- 转换为行内块元素:display:inline-block;
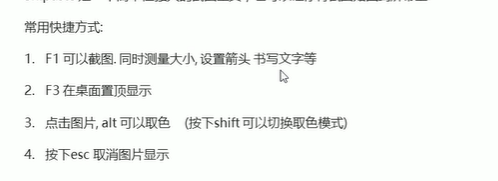
一个小工具的使用 snipaste
Snipaste是一个简单强大的截图工具,可以让你将截图贴回到桌面上。

小技巧 单行文字垂直居中
CSS没有提供文字垂直居中的代码、
解决方案:文字的行高等于盒子的高度(如果手动设置了盒子的高度)
line-height和height高度相等
CSS背景
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
背景颜色
background-color属性定义了元素的背景颜色。

背景颜色默认是透明的。
背景图片
background-image属性描述了元素的背景图像。实际开发中常见于logo或者一些装饰性的小图片或者是超大背景图片,优点是便于控制位置。(精灵图也是应用场景)
装饰通常是用背景图片,而不是img元素标签。


注意:
- 使用场景:装饰性小图片、超大图片(居中显示很方便)、logo
- 记得写url()
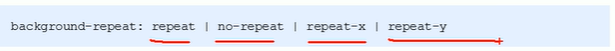
背景平铺
background-repear属性,对背景图像平铺或者不平铺。

默认情况下是repeat全方向平铺
页面元素既可以添加背景颜色也可以添加背景图片,只不过背景图片位于更上一层
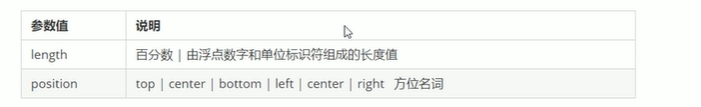
背景图片的位置
bacground-position属性可以改变图片在背景中的位置

参数代表的意思是:x坐标和y坐标。可以使用方位名词或精确单位。

-
参数是方位名词
-
如果指定的两个值都是方位名词,则两个值的顺序不影响显示效果。
left top 和 top left效果一样
-
如果只指定一个方位词,另外一个省略则默认为居中。
-
-
参数是精确单位
- 如果参数值是精确单位,那么第一个肯定是x坐标,第二个是y坐标
- 如果只制定一个数值,那么该数值一定是x坐标,另一个默认垂直居中
-
参数是混合单位
- 如果参数值是混合单位,第一个一定是x,第二个是y。
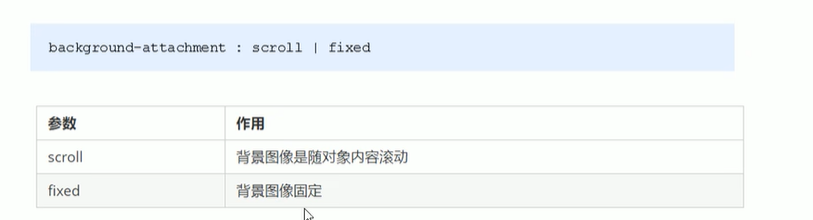
背景图像固定(背景附着)
bachground-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment后期可以制作视觉滚动的效果。

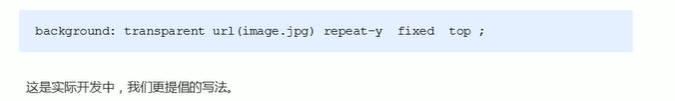
背景复合写法
类似font字体的复合写法,节约代码量。
没有固定的顺序,但是一般约定为:
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
背景色半透明
css3提供了背景半透明的效果。
background : rgba(,,,)

注意
-
最后一个参数是alpha透明度,取值范围在0~1之间
-
我们习惯把0.3的0省略掉,写为background:rgba(0,0,0,.3)
-
注意:背景半透明是指盒子背景半透明,盒子里面的内容不收影响
-
CSS3新增属性,IE9+的版本才支持的
但是在现在的实际开发,不太关注兼容性的写法,可以放心使用
背景总结

背景图片常见于:
logo、装饰性的小图片、超大的背景图
案例:五彩导航
