CSS简介
CSS简介
css使用场景:美化网页,页面布局
html局限性
html只关注内容的语义。
比如h标签说明这是一个标题、p标签说明这是一个段落。
Html可以做简单的样式,但是十分臃肿和繁琐
css-网页美容师

CSS是层叠样式表(Cascading Style Sheets)的简称。
有时候会称之为CSS样式表或级联样式表。
css也是一种标记语言。
CSS主要设置HTML页面中的**文本内容**(字体、大小、对齐方)、**图片的外形**(宽高、边框样式、边距)以及**版面的布局**和**外观显示样式**。
总结:
- HTML主要做结构,显示元素内容
- CSS美化HTML,布局页面
- CSS最大价值:由HTML专注做结构,CSS做样式
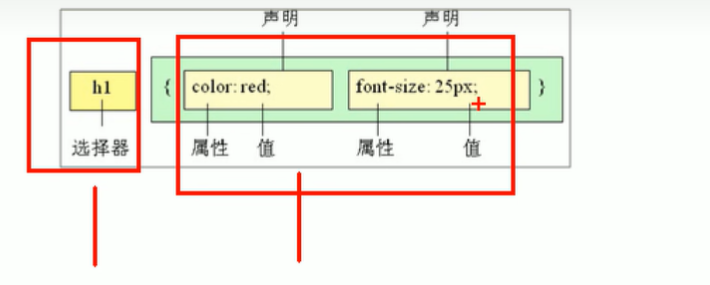
CSS语法规范
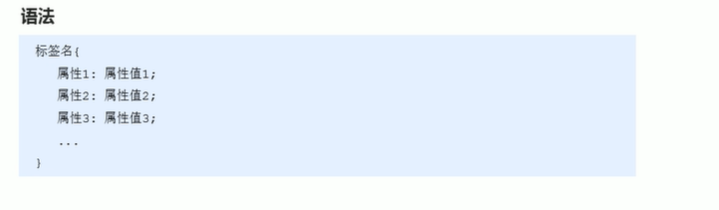
CSS规则主要由两部分组成:选择器以及一条或多声明(样式)。

注意:
-
通俗理解,选择器给谁修改样式,声明是修改成什么样式
-
CSS属性和值之间的符号是冒号`:`。(html中属性和属性值是等号
=) -
声明后一定要加分号。
CSS代码风格
不是强制性规范,而是符合实际开发的书写方式。(方便自己和他人阅读,一开始就要养成良好的书写格式)
-
样式格式书写
-
紧凑格式
选择器和声明写在同一行
-
展开风格(推荐)
选择器一行,每个声明单独成行

方便阅读和后期修改
-
-
样式大小写风格

-
空格规范
-
属性值前面,即冒号后面,保留一个空格
-
选择器(标签)和大括号中间保留一个空格
P { color: red; }
-
CSS基础选择器
选择器的作用
根据不同的需求把不同的标签选出来。简单来说,选择标签用的
选择器就是选对人,样式就是做对事选择器的分类
选择器分为基础选择器和复合选择器两个大类。
-
基础选择器是由单个选择器组成的
-
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
标签选择器
标签选择器(元素选择器)是指html标签名作为选择器

作用
把某一类标签全部选择出来,比如所有的p标签或所有的div标签
优点
快速为同类标签统一设置样式
缺点
不能差异化设置,要改全改
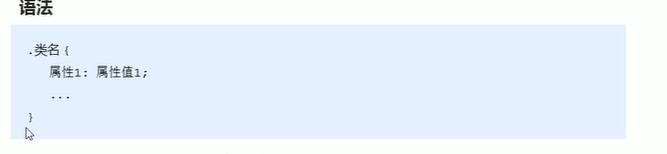
类选择器
使用场景:如果想要差异化选择不同的Html标签,单独选择一个或者几个标签,可以使用类选择器


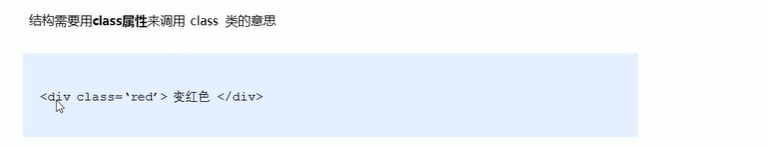
注意:在html标签中调用的时候 用的符号是=,且没有符号.。
注意:
- 定义类选择器,符号
.紧跟类名(自己定义的)。(不能使用标签名字作为类名) - 可以理解为给这个标签起了一个名字
- 可以使用短横线
-连接多个字符。如.div-color - 不要使用纯数字、中文等命名,尽量使用英文字母来表示
- 命名规范:web前端开发规范手册.doc
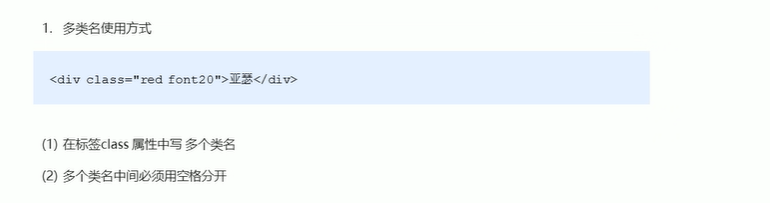
类选择器-多类名
给一个html标签指定了多个类名,从而达到更多的目的。(在开发中更常见)

使用场景:
- 可以把一些标签元素相同的样式放到一个类里面
- 这些标签都可以调用这个公共的类,然后再调用自己独有的类
- 从而节省CSS代码,统一修改也非常方便
注意:
- 结构调用时,各个类名用空格隔开
- 简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
- 节省CSS代码,统一修改十分方便
- 多类型选择器在后期布局比较复杂的情况下,还是较多使用的
id选择器
id选择器可以为标有特定id的html元素指定特定的样式。
和类选择器场景类似。
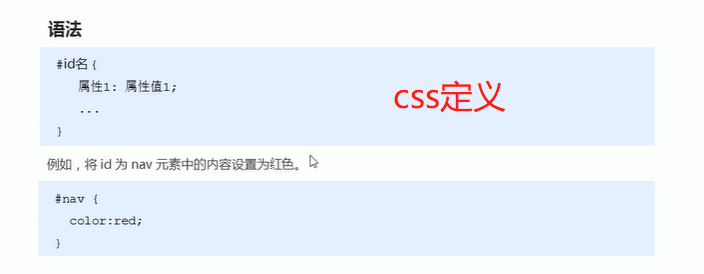
CSS中id选择器以#来定义,HTML元素以id属性来调用id选择器。
语法

类选择器和id选择器的区别
- 类选择器可以被多个标签使用。(像人的名字,可以多个,也可以被多人叫)
- id选择器(好比身份证,只能一个人使用)
- id选择器和类选择最大的不同在于使用次数上。
- 类选择器在修改样式中使用最后,id选择器一般用于页面唯一性元素上,和javascript一起使用。
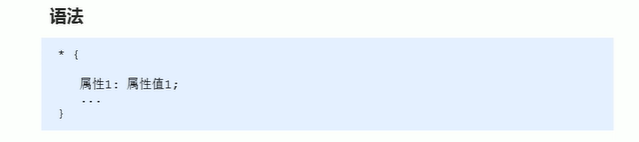
通配符选择器
在CSS中,通配符选择器使用*定义,它选取页面中的所有标签,修改样式。

注意:
-
通配符选择器不需要调用
-
特殊情况才适用,后面讲解使用场景

基础选择器总结

CSS字体属性
CSS Fonts属性用于定义字体系列、大小、粗细和文字样式。
字体系列
font-family属性设置字体系列
该属性可以有多个值,多个值之间用,分割。
注意
-
各个字体之间必须适用英文状态下的逗号隔开
-
如果是空格隔开的多个单词组成的字体,加引号
-
尽量使用系统默认自带字体,保证能在任何用户的浏览器中都能正常显示
-
最常见的几个字体:body{font-family:’Microsoft Yahei’,tahoma,arial,’Hiragino Sans GB’ }
首先按第一种字体显示,如果没有,则顺位。如果都没有,那么就使用浏览器默认的。
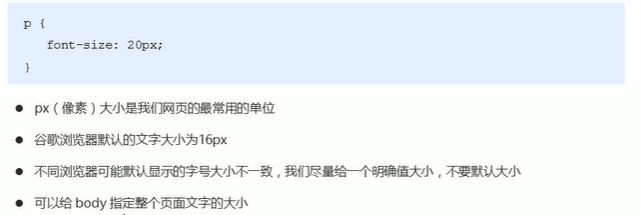
字体大小
font-size属性定义字体大小

注意:
标题标签的大小特殊,需要单独指定文字大小。
一般情况下给Body标签指定文字大小,从而指定整个页面的文字大小
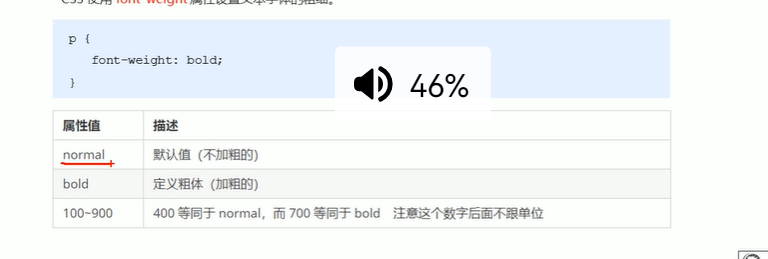
字体粗细
font-weight属性设置文字粗细。

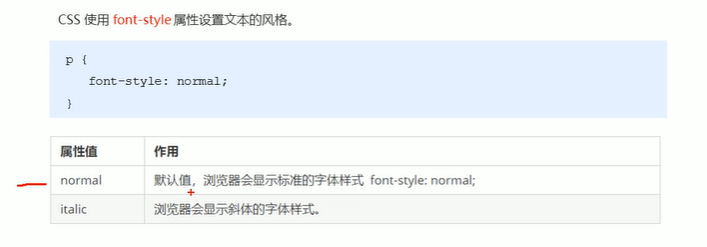
字体样式
font-style属性设置文本风格:斜体

主要应用让倾斜的字体不倾斜。
字体复合属性
可以把上述文字样式符合来,节约代码。

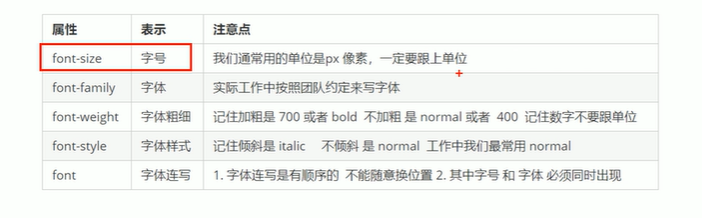
字体属性总结

CSS文本属性
CSS text属性可定义为文本的外观,如文本颜色、对齐文本、装饰文本、文本缩进、行间距等。
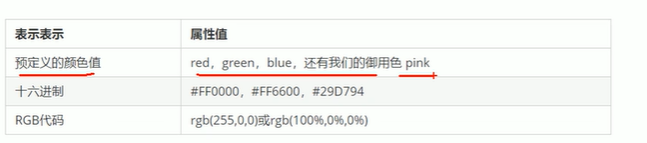
文本颜色
color属性定义文本颜色

对齐文本
text-align属性设置元素内**文本内容**的**水平对齐**方式。

装饰文本
text-decoration属性规定添加文本的修饰,可以添加下划线、删除线、上划线等

重点记忆:
- 删除下划线:none (可以取消a标签链接的下划线)
- 添加下划线
文本缩进
只能对文本的前两行缩进。
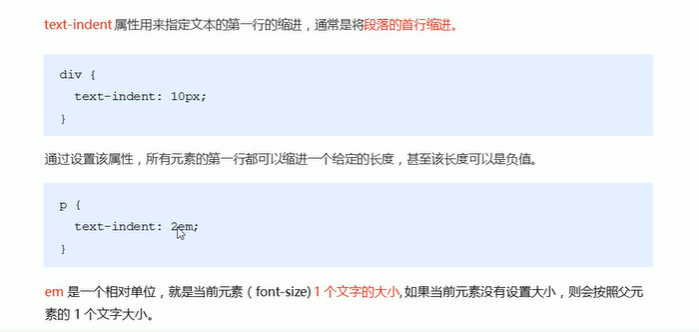
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进

单位可以是精确单位px,也可以是相对单位em。
行间距
line-height属性设置行间距,控制文字行与行之间的距离。

改变的是上下间距,文本自身的大小不发生改变。
行高的一种测量方式:
上一行问题的下沿,到下一行文字的下沿,即为设置的行间距。
有个工具,FSCapture 可以在电脑上做测量尺子。
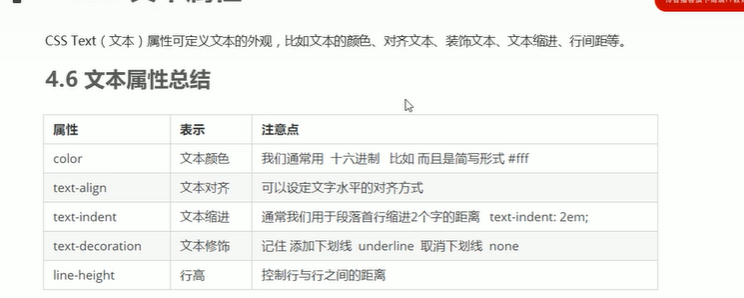
文本属性总结

CSS引入方式
CSS的三种样式表
按照CSS样式书写的位置(或引入的方式),CSS样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
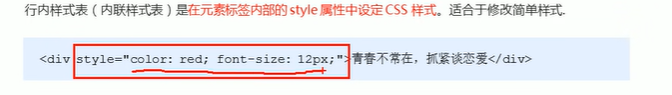
行内样式表
直接在标签内部写style。

适用于修改比较少的样式表
内部样式表
把css写到html文件的内部,单独放在style标签中(之前使用的方式都是)
注意
- 按道理style标签可以放在html文件任何地方,但是一般放在</head>标签上
- 通过这种方式,可以方便控制当前整个页面的元素样式设置
- 代码结构清晰,但是没有实现结构与样式完全分离
外部样式表
实际开发使用的都是外部样式表。适用于样式比较多的情况,
核心是:样式单独写到CSS文件中,之后把CSS引入到HTML页面中。
引入外部样式表分两步:
-
新建后缀名为.css的样式文件,把css代码写入这个文件
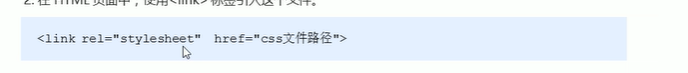
-
在HTML页面中,使用<link>标签引入这个文件。

CSS引入方式总结

综合案例
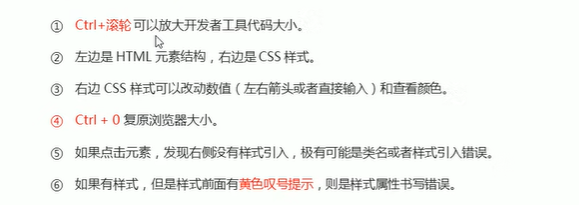
Chrome调试
Chrome调试工具可以调试HTML和CSS。
使用方式
-
打开调试工具
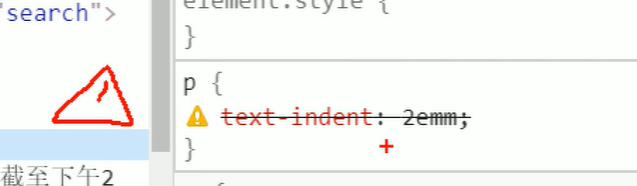
按住F12或者 右键-检查网页元素 点击elements
-
使用调试工具