HTML标签上
学习目标
-
web端布局
目标:精通网页布局
路线:HTML5基础 CSS3基础 H5C3 提高 项目
-
移动端布局
网页
- 什么是网页
网站是网页的集合。
网页是网站中的一页,是HTML格式文件,需要通过浏览器阅读。
网页是构成网站的基本元素,通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此俗称为HTML文件。
- 什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。HTML时一种标记语言
- 网页是怎么形成的?
网页通过HTML语言创建出来。
网页由网页元素组成,这些元素利用HTML标签描述出来,然后通过浏览器解析展示给用户。
- 总结
网页由元素组成,其实就是一个html文件,
网页生成制作:前端人员书写HTML文件,然后浏览器打开,就看到了网页
HTML:超文本标记语言,用来制作网页的一种语言。由标签组成,比如图片标签、链接标签、声音标签、视频标签。
常用浏览器
浏览器是网页显示、运行的平台。国际通用的常用的浏览器有谷歌、火狐、Eege、Safari、Opera。
-
浏览器内核
也叫渲染引擎:负责读取网页内容,整理讯息、计算网页的显示方式并显示页面。

目前国内的一般浏览器主要用Wbekit/Blink内核,如360、UC、QQ浏览器。
Web标准(重点)
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际著名的标准化组织。
-
为什么需要web标准
浏览器不同,它们显示的页面或者排版就有些许差异。
通过Web标准可以让页面一致显示。
-
Web标准的构成(面试)
主要包括
- 结构struct
- 表现Presentation
- 行为behavior

Web标准提出的最佳体验方案:结构、表现、行为相分离。
简单理解:结构写到HTML文件、表现写到CSS文件、行为写到JavaScript文件中。总结
wen标准可以让代码更规范、整洁。
web标准组成:结构(骨架)、表现(样式)、行为(交互的动画效果)
HTML标签

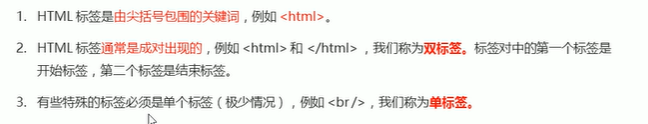
HTML语法规范

标签的关系
-
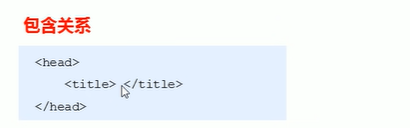
包含(父子)关系

-
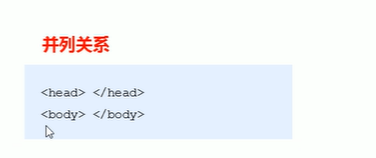
并列(兄弟)关系

HTML基本结构标签
每个页面都会有一个基本结构标签(骨架标签),页面内容就是在这些基本标签上写的。
html页面也称为html文档

HTML文档的后缀名必须是.html或.htm,浏览器的作用是读取html文档,并显示他们。用浏览器打开这个html文件,就可以预览写的第一个HTML文件了。
网页开发工具
用记事本开发不方便,没有各种语法功能还要自己修改后缀。
常见软件

对于真正的高手来说,工具是什么无所谓。
VScode生成骨架标签
输入一个叹号 选择第一个叹号
-
vscode工具生成骨架标签新增代码

-
!DOCTYPE
文档类型声明标签,告诉浏览器使用哪种HTML版本来显示网页
<!DOCTYPE html>
这句代码的意思:当前页面采用HTML5版本来显示网页
必须写在页面第一行,不是html标签,不属于html标签。给整个文档做声明
-
lang=’en’
用来定义当前文档显示的语言
- en英语
- zh-CN中文 提倡
简单来说,en英文网页 zh-CN中文网页。英文网页也可以显示中文 中文网页也可以显示英语
-
charset字符集 一定要写,不然会乱码
字符集(charchet set)是说个字符的集合。以便计算机能够识别和存储各种文字。
UFT-8万国码,各个国家访问都没问题。
总结
- 以上三个代码vscode会自动生成,基本不需要自己写
<!DOCTYPE html>文档类型声明标签,告诉浏览器这个页面采用html5版本来显示<html lang="en">告诉浏览器或者搜索引擎这是一个英文网站,本页面采用英文来显示(页面翻译功能会根据这个识别)<meta charset="UTF-8">必须写。采用UTF-8来保存文字。如果不写就会乱码。
HTML常用标签
html中有特别多的标签,
学习标签重点是记住标签的语义,简单理解就是标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更加清晰。
标题标签(重要)
双标签
<h1>至<h6>共6个标签
<h1>标题标签</h1>
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4> <!-- 代表的是重要性 -->
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
标签语义:作为标题使用,并且依据重要性递减
段落标签和换行标签(重要)
- 段落标签把文字分段显示
<p>我是一个段落标签</p>
:可以把HTML文本
特点
-
文本在一个段落中会根据浏览器窗口大小自动换行。
-
段落和段落之间有空隙。
-
换行标签
<br />br后面的内容强制换行
特点
- <br />是一个单标签
- <br />只是简单的开始新的一行,不会像段落那样插入新的间距。
总结
- 想把文字分段,可以使用段落标签
- 想把文字强制一行显示,可以使用换行标签,强制换行该标签后面的文字
体育新闻案例
文本格式化标签
在网页中,有时候需要将文字设置特殊的效果,如粗体、斜体、下划线,这时候就需要用到HTML中的文本格式化标签,使文字以特殊方式显示。
标签语义:突出重要性,比普通文字更重要。

重点加粗和倾斜
<div>和<span>标签
这两个标签没有语义,他们就是一个盒子,用来装内容的。
<div>div盒子</div>
<span>span盒子</span>
特点
- div用来布局,一个占一行,可以理解为一个大盒子
- span用来布局,一行可以有多个<span>
图像标签和路径(重点)
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img src="图像url" />
src是<img>的必要属性,用于定义指定图像文案的路径和文件名。
属性:简单理解就是属于这个标签的特性。
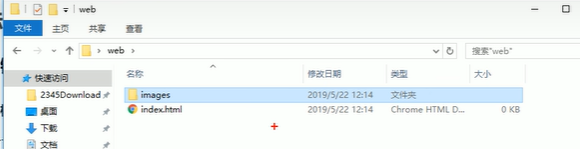
需要把图片和网页文件放在一起

注意点
- 图像标签可以拥有多个属性,但是必须在img标签后面(属性必须在标签后面)
- 属性和属性之间无顺序,但是必须有空格进行分割
- 属性采取键值对格式,属性=“属性值”
总结:
- 单标签
- 必须有src属性
- alt图片不能显示时,显示替换文本
- title鼠标放在图片时,显示提示文本
- 宽度和高度一般只调整一个,另外一个会按照比例自动缩放
- border设置边框
路径(前期辅助文件夹)
-
目录文件夹和根目录
根目录:打开目录文件夹的第一层就是根目录(打开后的最外面一层)根目录,顶层路径
目录文件夹:普通文件夹,里面存放了做网页需要的相关素材,如html文件、图片

vscode可以打开目录文件夹,方便后期管理。
-
方式:
-
文件—打开文件夹
-
直接拖拽目录文件夹图标到vscode中
-
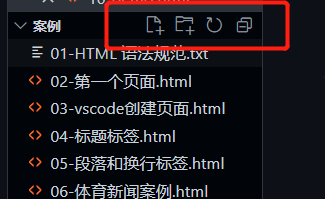
vscode打开后,右上角有图标可以新建文件、文件夹、刷新等

-
路径
-
相对路径(重点)
以图片相对于HTML文件的位置

- 同一级路径:直接输入文件的名字
- 下一级路径:文件名/图片名
- 上一级路径:..表示上一级目录 ../上一级目录下的哪个文件
-
绝对路径
-
文件的绝对位置,从盘符开始的
本地电脑的绝对路径平时很少使用,因为在别人电脑里会看不到
-
完整的网络地址
在网络上存在,不会改变
-
超链接标签(重点)
-
语法规范
<a herf="跳转目标url" target="目标窗口的弹出方式">文本或图像</a>
-
链接分类
-
外部链接,需要以http://开头
-
内部链接,网站内部之间的相互连接,只需要写网页文件的名称。不需要添加http
-
空连接 <a href=“#”> </a>。暂时没想好去哪一个页面,就可以写空,后面补充。
-
下载链接,如果href里面的地址是一个文件或者压缩包,会下载这个文件
-
网页元素连接:在网页中的各种元素都可以添加超链接
<a href="xxx">网页元素</a> -
锚点链接:点击连接快速定位到当前页面的某个位置

-
总结:
- target默认从当前打开窗口打开新页面
- 外部链接开头要用http://
- 内部链接只需要文件名
-
注释和特殊字符
<!--里面的内容为注释,不显示在网页中 -->
上述表示比较麻烦
按住ctrl+/即可快速添加注释,推荐这种方法
注释可以更好的解释代码的功能,便于开发人员理解和阅读代码。
特殊字符

使用字符的代码输入特殊字符。
总结
- 注释给程序员看的,使用快捷键
- 特殊字符重点记三个 空格nbsp 大于号gt 小于号lt